Comment choisir la palette de couleurs de son site ?
Jan 11, 2023
Pourquoi définir une palette de couleurs pour son site ?
La palette de couleurs, c’est vraiment un élément super important de ton identité visuelle puisque c’est l’une des premières choses que les visiteurs de ton site vont voir.
Je sais bien que, lorsqu’on débute son entreprise, on n’a pas forcément les moyens de faire appel à un designer professionnel pour construire son identité visuelle et définir ses couleurs. Seulement, si tu veux créer ton site toi-même, il y a de fortes chances pour que tu te retrouves bloquée au moment de choisir la palette de couleurs de ton futur site internet.
Rassure-toi, définir une palette de couleurs pour son site n’est pas si compliqué.
Et pour être sûre de ne pas te tromper, voici une méthode simple à appliquer. 👩🏼🎨
Comment définir la palette de couleurs de son site ?
Le premier réflexe lorsqu’on veut créer soi-même sa palette de couleurs, c’est de choisir sa couleur préférée. Alors oui, tes goûts personnels doivent être pris en compte. Mais pas seulement.
La cible que tu souhaites toucher, tes valeurs, ton pourquoi vont être primordiaux pour construire la palette de couleurs de ton site.
Prends le temps de réfléchir à l’image que tu veux donner de ton entreprise et la manière dont tu veux que ton audience te perçoive. Pose-toi les questions suivantes : Quels sentiments, quelles émotions souhaites-tu transmettre avec tes couleurs ? Chaque couleur exprime des énergies et des valeurs différentes.
Imaginons que tu sois naturopathe, spécialisé dans la gestion du stress, il est préférable que tu te diriges vers des couleurs plutôt douces. Ce qui est beaucoup plus cohérent que de choisir un rouge vif. Le rouge vif évoque l’amour et la passion, mais a également une connotation plus agressive et est parfois associé à la notion de danger.
Choisir des couleurs grâce à leurs symboliques
Comme je l’ai dit plus haut, à chaque couleur sont associées des émotions positives ou négatives. C’est la psychologie des couleurs. Pour définir une palette de couleurs cohérente avec ton entreprise, réfère-toi à cette psychologie des couleurs.
Voici la liste des émotions associées à chaque couleur. Cette liste est tout de même à prendre avec des pincettes 🦀 : un rose clair n’aura pas la même signification qu’un rose vif. Mais cela va te donner de bonnes indications sur les différentes interprétations des couleurs.
Bleu
- Connotations positives : calme, harmonie, sagesse, confiance, fidélité, sérénité ;
- Connotations négatives : mélancolie, froideur.
Vert
- Connotations positives : nature, liberté, transmission, environnement ;
- Connotations négatives : avidité.
Rouge
- Connotations positives : passion, excitation, amour, force, puissance ;
- Connotations négatives : colère, danger.
Rose
- Connotations positives : douceur, romantisme, sensibilité, bonheur ;
- Connotations négatives : naïveté.
Orange
- Connotations positives : optimisme, sympathie, créativité, chaleur, communication, énergie
Jaune
- Connotations positives : bonheur, optimisme, joie, créativité ;
- Connotations négatives : trahison, cupidité.
Violet
- Connotations positives : magie, spiritualité, mystère, luxe, royauté, ambition ;
- Connotations négatives : vanité.
Marron
- Connotations positives : stabilité, confort, solidité, chaleur, nature.
Beige
- Connotations positives : neutralité, douceur, tranquillité, confort.

Construire la palette de couleurs de son site
Combien de couleurs choisir pour son site ?
Je te conseille de choisir 4 à 6 couleurs pour ta palette. Pas plus, pas moins.
Voici comment je te conseille de procéder. 👇🏻
Une couleur dominante
Tout d’abord, définis une couleur dominante et sa ou ses déclinaisons. La déclinaison permet d’utiliser des nuances plus claires ou plus foncées de ta couleur dominante pour apporter plus de profondeur à ton site.
Pour définir ta couleur dominante, choisis une couleur en accord avec tes valeurs et l’image que tu veux incarner. Suis ton intuition. Selon toi, quelle couleur représente l’émotion que tu veux transmettre ? Reporte-toi à la psychologie des couleurs pour vérifier si la couleur choisie correspond aux valeurs de ton entreprise.
N’oublie pas qu’il existe plein de nuances différentes associées à une couleur. Par exemple, un orange ne sera pas forcément un orange vif, il existe des oranges terracotta, des oranges pêche, etc.
Nous allons prendre l’exemple d’une palette de couleurs que je vais créer pour le site d’un studio fictif de Yoga.
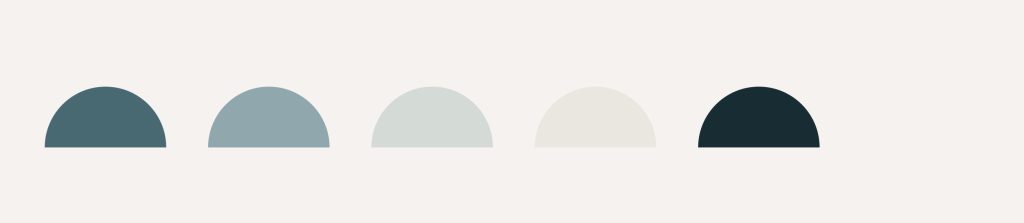
Pour ma couleur dominante, je décide de choisir une couleur bleue. Le bleu représente le calme et la sérénité : ce sont des émotions que j’aimerais transmettre à travers ce site internet. L’un des points forts de ce studio de yoga est qu’il est situé en bord de mer : raison de plus pour choisir la couleur bleue. (Ok, c’est un peu cliché, mais c’est pour te donner un exemple parlant).

Je vais définir 2 nuances plus claires de ce bleu. Ces nuances plus claires me permettront de mettre en avant certains éléments de mon site.

Une couleur de fond
1 ou 2 couleurs plus neutres pour le fond. Les couleurs claires pour le fond d’un site internet, c’est selon moi, ce qui fonctionne le mieux. Tu peux en choisir 2 différentes afin de délimiter tes différentes sections. Cela facilite la lecture de l’internaute et lui permet de bien comprendre qu’on passe à un sujet différent. Tu peux également délimiter tes différentes sections à l’aide de ta couleur dominante ou de l’une de ses déclinaisons.

Une couleur de texte
Pour les textes, tu vas avoir également besoin de définir un noir. Je te déconseille d’utiliser un noir pur, c’est à dire un noir 100% noir. Pour amener plus de douceur et d’uniformité avec ta couleur dominante, préfère une version très foncée de ta couleur dominante.

Définis également une couleur de texte à appliquer sur les aplats de couleurs plus foncées. Par exemple, les sections avec fond de ma couleur dominante et les boutons. Ici, pour mes textes sur fond foncé, je choisis de reprendre ma couleur de fond.
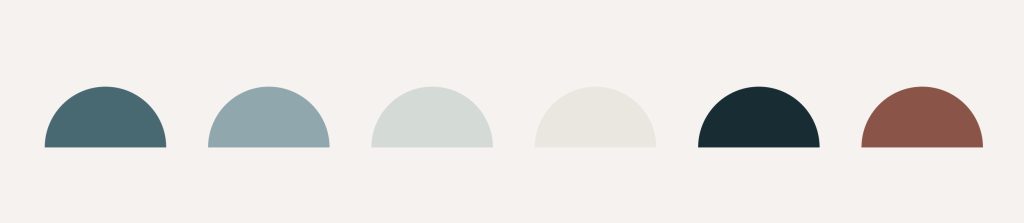
Une couleur secondaire
Choisir une couleur secondaire va te permettre d’accentuer certains éléments : si ta couleur dominante est omniprésente sur ton site, elle peut perdre de son impact. Une couleur secondaire va apporter du contraste à ta couleur dominante. Cela te permettra de mettre en avant certains éléments, par exemple les boutons.
Ici, je choisis une teinte marron, car cette nuance se marie bien avec ma couleur dominante. De plus, la stabilité et la proximité avec la nature sont des sentiments que j’aimerais incarner à travers mon site de studio de yoga.

Des outils pour t’aider à choisir la palette de couleurs de ton site
Vérifier la lisibilité des couleurs de son site
Attention à l’accessibilité ! Les couleurs choisies pour tes fonds et tes textes sont-elles suffisamment contrastées pour être visibles par tous les internautes ? Tu peux le vérifier grâce au site contrast-ratio.com.
Créer une palette de couleurs harmonieuses
Coolors : un outil super pratique pour t’aider à créer ta palette de couleurs. Démo en vidéo !
Trouver de l’inspiration pour créer sa palette de couleurs :
Pinterest – Bon, celui-là, tu le connais surement déjà, mais Pinterest est vraiment un super moteur de recherche visuel pour chercher de l’inspiration.
🎁 Cadeau – 5 palettes de couleurs pour ton site
Et enfin, je t’offre 5 palettes de couleurs à utiliser librement sur n’importe quel projet ! Tu peux les télécharger ci-dessous. 🦋
J’espère que cet article t’aidera à choisir la palette de couleur de ton (futur) site. Si tu veux apprendre à choisir des typographies pour ton site, je te conseille de suivre mon atelier gratuit : l’atelier Premier Pas.
Cet atelier est pour toi si :
🌼 tu aimerais créer ton site, mais tu ne sais pas du tout par quoi commencer
🌼 tu as peur que la création de ton site te prenne des semaines pour peu de résultats
🌼 tu as besoin d’un plan d’action, étape par étape, pour enfin te lancer dans la création de ton site
🌼 tu aimerais rayer la tâche “commencer la création de mon site internet” de ta to-do list.
Si tu veux améliorer ton site existant, ça peut t’être utile aussi.
Pour t’inscrire, c’est par ici.
À bientôt !
Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.


