Créer son site avec Showit – Mon avis
Jan 25, 2023
En tant que créatrice de sites internet, cela fait plus de 3 ans que j’utilise Elementor au quotidien.
Elementor c’est un constructeur de page qui a pour objectif de créer de beaux sites WordPress, facilement et sans coder grâce à un système de glisser-déposer.
Et j’en suis très satisfaite. J’adore Elementor et je connais suffisamment l’outil pour pouvoir créer les sites que j’ai en tête, sans me sentir limitée dans ma créativité. Il m’arrive de devoir ajouter 2-3 lignes de code pour vraiment faire ce que je veux, mais honnêtement, même sans coder, les possibilités sont énormes.
Avant de découvrir Elementor, j’ai utilisé d’autres constructeurs de page pour créer des sites WordPress. Et certains sont loin d’être aussi faciles à prendre en main, pour ne pas dire carrément galère. (coucou Visual Composer)
Bref, lorsque j’ai découvert Elementor ça a été un coup de cœur ! J’ai donc décidé d’utiliser exclusivement ce constructeur de page pour créer les sites WordPress de mes clientes.
C’est également à l’aide d’Elementor que j’ai créé mes templates WordPress. Il s’agit d’une offre que j’ai mise au point afin de permettre aux entrepreneuses de personnaliser elles-mêmes leurs sites grâce à une structure et des pages de site déjà créées par mes soins.
Tu l’auras compris, j’étais (et je suis toujours) super contente de cet outil.
Découverte de Showit
Cela faisait quelque temps que je voyais des webdesigners américains utiliser Showit. Je m’y suis intéressée de loin, mais sans vraiment creuser le sujet. Selon moi, ça ne valait pas trop le coup de s’y pencher, car j’estimais que WordPress était la meilleure solution pour créer son site.
Puis, j’ai entendu de plus en plus parler de Showit. Notamment sur Instagram où j’ai commencé à voir pleiiiin de posts en faveur de Showit. La plateforme avait l’air juste parfaite pour répondre aux besoins de mes clientes.
Et là, j’ai commencé à vraiment m’interroger. Pour être honnête, le début de l’année 2022 fut une période de gros doutes et de remises en question.
J’avais investi énormément de temps à construire mes templates WordPress et à mettre au point la formation. Et si, finalement, Elementor n’était pas la meilleure solution pour mes clientes ? Et si, j’avais fait tout ce travail pour rien ?
Plutôt que de continuer à me prendre la tête, je me suis dit que la meilleure solution était d’apprendre à utiliser Showit. Et de répondre honnêtement à la question suivante : est-ce que Showit est plus adaptée aux besoins de mes clientes ? Si la réponse est oui, je vais pouvoir proposer la création de sites Showit. Si la réponse est non, j’aurai des arguments en faveur de ma solution : la création de sites WordPress avec Elementor.
Showit, qu’est-ce que c’est ?
Bon déjà, Showit, c’est quoi ? Showit est une plateforme américaine qui existe depuis 2006 (oui, oui, tant que ça) ! Comme je te disais, elle est très utilisée aux États-Unis, surtout chez les entrepreneuses créatives et du web, et elle arrive petit à petit en France.
Si tu cherches à créer ton site, tu le sais, des plateformes pour créer son site sans coder, il y en a plein. Wix, Squarespace, WordPress.org, WordPress.com…
Alors pourquoi cet engouement pour Showit ?
Un site canon, sans coder
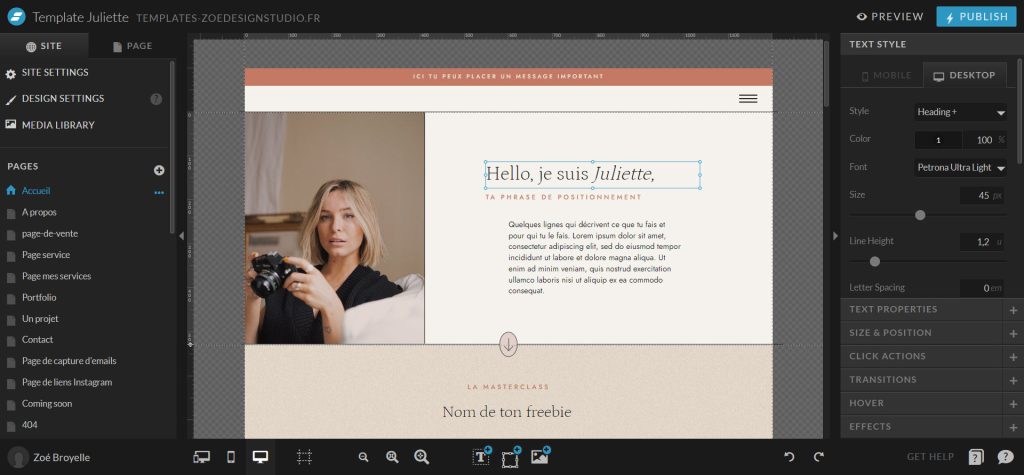
J’ai entendu partout que Showit révolutionnait complètement la création de site. Et qu’on pouvait TOUT modifier sous Showit, vraiment tout.
Et c’est vrai que j’ai été impressionnée par les possibilités de création. Il n’y a pas de limites, chaque détail peut être personnalisé et déplacé.
En fait, la plupart des constructeurs de site fonctionnent grâce à un système de colonnes et de blocs. Avec Showit, c’est différent. Tu peux glisser-déposer tes éléments là où tu veux, sans te soucier de ce système de colonnes. La plateforme fonctionne un peu de la même manière que Canva : tu peux placer tes éléments comme tu le souhaites. Zéro frustration, tu peux vraiment créer le site que tu as en tête.
Ce qui est chouette, c’est que les éléments peuvent être déplacés indépendamment les uns des autres. Si tu as peur de faire une bourde et de casser ta mise en page en bougeant un élément : aucun risque avec Showit.

Une plateforme super simple à prendre en main
Le fonctionnement de Showit est vraiment différent de tous les constructeurs de pages que j’ai pu tester. J’ai trouvé que l’interface de Showit demandait un petit temps d’adaptation. Une fois celle-ci prise en main, il est vraiment facile de se repérer et de savoir où aller pour modifier ce qu’on souhaite modifier, sans chercher pendant des heures.
Un site rapide
C’est Showit qui s’occupe d’héberger ton site. L’hébergeur utilisé par Showit est performant et la vitesse d’un site Showit est optimisé.
Ce qui est cool, puisqu’en plus d’améliorer l’expérience utilisateur, un site rapide est mieux référencé par les moteurs de recherche.
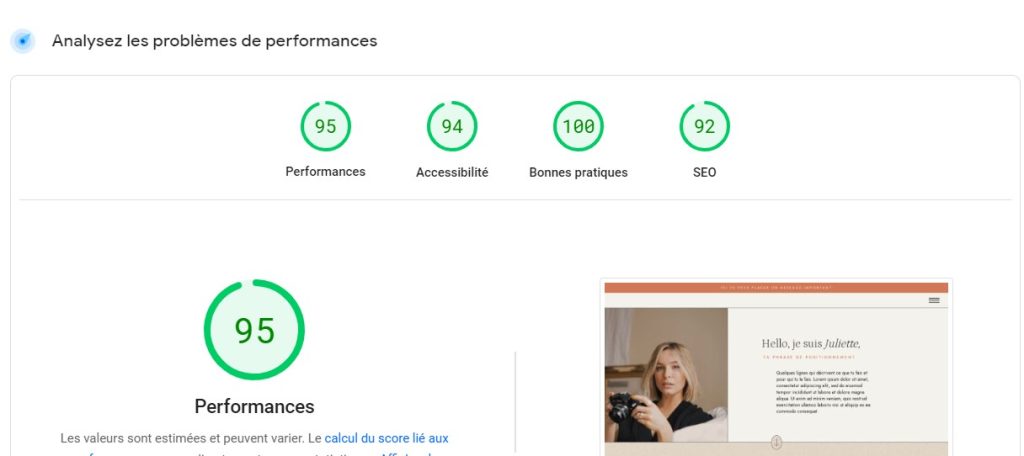
J’ai testé la vitesse de chargement d’un site que j’ai créé sur Showit sans faire d’optimisation particulière et qui contient pas mal d’images. Voici le score que j’ai obtenu (sur la version ordinateur) :

Un site optimisé pour le référencement
Modification des meta titres et meta descriptions, hiérarchie des titres, texte alternatif : Showit propose tout ce dont tu as besoin pour travailler le référencement de ton site.
Pour la partie blog, Showit utilise WordPress. Pourquoi ? Car l’outil blog de WordPress est super puissant pour le référencement de tes articles. C’est simple : tout le design de ton blog sera créé dans Showit grâce à des modèles de pages tandis que le contenu, lui, sera créé dans WordPress. Tu as également accès à certaines extensions WordPress, comme Yoast SEO pour optimiser le référencement de tes articles ou Pin’It Button pour offrir aux visiteurs la possibilité d’épingler tes articles sur Pinterest.
Bref, la puissance du blogging de WordPress associé aux possibilités de création de Showit !
🧡 Lecture bonus – Dans cet article, je réponds à la question : Showit est-elle une bonne plateforme pour le SEO ?
Un site sécurisé
Si la maintenance et les mises à jour te donnent des boutons, j’ai une bonne nouvelle pour toi. Tu n’as pas à t’en soucier, Showit s’occupe de tout !
Ton site est protégé contre les piratages, un certificat SSL est installé et des sauvegardes automatiques sont faites très régulièrement.
Un support réactif
Et pour couronner le tout, le support Showit est vraiment réactif et prêt à t’aider si tu rencontres un problème. Tu peux dialoguer avec eux directement depuis une fenêtre de chat.
Et le prix dans tout ça ?
Parlons maintenant budget.
Showit est une plateforme payante qui fonctionne avec un système d’abonnement mensuel ou annuel.
Tu as 3 abonnements différents :
- Si tu veux un site sans blog, cela te coûtera 228 $ par an (ou 24 $ par mois) ;
- si tu veux un site avec blog, cela te coûtera environ 288 $ par an (ou 29 $ par mois) ;
- tu as également un abonnement pour créer un blog avec des fonctionnalités beaucoup plus avancées (tu peux par exemple accéder à toutes les extensions WordPress ! Y compris WooCommerce pour créer un site e-commerce), cela te coûtera environ 408 $ par an (ou 39 $ par mois).
L’espace d’hébergement est compris dans le prix de l’abonnement. Cependant, tu dois également acheter un nom de domaine, cela te coûtera entre 10 et 20 € par an.
Si tu as un site vitrine basique, ton site te coûtera donc environ 240 € par an.
Un site WordPress nécessite d’acheter un espace d’hébergement ainsi qu’un nom de domaine pour fonctionner. Ce qui coûte entre 40 et 100 € par an. Si tu veux un site professionnel, il est nécessaire d’investir dans un constructeur de page performant ou dans un thème de site. Par exemple, la licence Elementor Pro coûte 99 € par an.
Showit est donc plus cher que WordPress. C’est, cependant, un investissement intéressant, car Showit te permet de gagner du temps puisque tu n’as pas à t’occuper de la maintenance, des mises à jour, des sauvegardes et des éventuels bugs. La tranquillité d’esprit, ça n’a pas de prix ! La facilité d’utilisation de la plateforme et les possibilités de création valent également, selon moi, l’investissement.
🤎 Lecture bonus – Lis cet article pour une comparaison Showit VS WordPress super complète.
Mon avis sur Showit
Je pense que tu l’as compris, je suis convaincue de l’énorme potentiel de cette plateforme.
Déjà pour ces infinies possibilités de création et la facilité de prise en main. Je sais que vous êtes nombreuses à vous sentir frustrée par la complexité d’utilisation de certains constructeurs de pages et à l’incapacité d’obtenir le rendu que vous avez en tête.
Mais également pour la tranquillité d’esprit que Showit apporte : pas de maintenance, pas de tentative de piratage, pas de mises à jour à faire… Et ça, c’est vraiment un soulagement ! Tu peux dormir sur tes 2 oreilles 😴 Showit s’occupe de tout !
L’une des premières craintes lorsqu’on crée son site, c’est l’aspect technique. Showit permet de t’affranchir de tout cet aspect technique pour que tu puisses te concentrer sur le design et sur le contenu de ton site.
🌷 Edit 2024 : je suis décidément très convaincu car après 8 ans sous WordPress, j’ai décidé de refaire mon site sur Showit. Et je ne regrette tellement pas ! Finis les mises à jour et les petits bugs incompréhensibles. Je t’explique tout ça dans cet article : passer de WordPress à Showit, mode d’emploi.
Showit, c’est pour qui ?
Cependant, Showit n’est pas adapté à tous les business.
- Si tu as un site e-commerce avec beaucoup de produits, Showit n’est pas adapté pour toi. Il est complètement possible de vendre des produits sur son site Showit grâce à Shopify, ThriveCart et même WooCommerce. Cependant, Showit n’étant pas nativement dédié au e-commerce, je ne trouve pas super pertinent de l’utiliser pour une boutique en ligne dont c’est l’activité principale.
- Si tu veux avoir la main sur tout l’aspect technique de ton site, WordPress te conviendra mieux.
Mais si tu te retrouves dans ces critères, Showit est une super solution pour créer ton site :
- tu es prestataire de services (coach, photographe, thérapeute, graphiste, entrepreneuse du web…) ;
- tu cherches une plateforme simple d’utilisation et sans prise de tête ;
- tu veux être autonome dans les modifications de ton site ;
- tu ne veux pas t’occuper des aspects techniques de ton site internet ;
- tu souhaites te démarquer et gagner en professionnalisme grâce à un site impactant.
Les personnes que j’accompagne rassemblent généralement tous ces critères. Je suis donc satisfaite de pouvoir désormais leur proposer de créer leur site grâce à une plateforme 100% adaptée à leurs besoins.
Je souhaite, cependant, continuer à proposer des sites WordPress avec Elementor. Parce que j’apprécie utiliser ces 2 outils et je n’ai pas envie de me limiter à une seule plateforme.
Et surtout, les besoins de chacun étant différents, je veux vraiment pouvoir accompagner au mieux mes clientes.
Tout le monde n’a pas envie de payer 20 € par mois pour son site, c’est ok de vouloir utiliser WordPress.
Tout le monde n’a pas envie de s’embêter avec la maintenance et les mises à jour. Et c’est ok de préférer utiliser Showit.
L’important, c’est que tu te sentes bien avec la plateforme que tu utilises et que modifier ton site ne soit ni un cauchemar ni une galère 😅 .
🌷 Edit 2024 : j’ai décidé d’arrêter mon offre de templates de sites WordPress et de garder uniquement les templates de sites Showit. Après différents tests auprès de mes clientes (et sans grande surprise je dois dire), il s’avère que les templates Showit sont beaucoup plus simples à utiliser. Je souhaite proposer une offre de templates qui facilite la vie et qui fasse apprécier le process de création et de gestion de son site. Selon moi, WordPress n’est pas la solution la plus adaptée. Pas pour créer son site seule en tout cas.
Si tu veux tester Showit, tu as le droit à 14 jours d’essai. Tu peux également obtenir un mois gratuit sur ton abonnement Showit si tu utilises mon lien de parrainage.
Utiliser un template pour se faciliter la vie
Comme je te disais, avec Showit, les possibilités de création sont infinies. Ce qui est super cool, mais partir d’une page blanche pour créer ton site peut s’avérer trèèès compliqué. Surtout quand ce n’est pas ton métier.
C’est pour cette raison que j’ai mis au point des templates de site Showit !
Un template de site est un site “pré-construit” que tu peux venir installer pour avoir une structure de site et des pages déjà faites. Un template te permet de bénéficier d’un site réalisé par une professionnelle sans investir dans une prestation sur-mesure !
Tu peux modifier le template en ajoutant ton propre contenu et en personnalisant le design. Il est possible d’aller très loin dans la personnalisation : tu peux évidemment changer les couleurs, les typographies et les images. Mais également déplacer les éléments et les sections comme tu veux et dupliquer ou supprimer les pages. Tout ça sans aucune connaissance technique et sans coder.
L’achat d’un template de site te donne accès à un espace membre dans lequel tu retrouveras des vidéos tutos pour t’aider à personnaliser ton site et à le rendre le plus efficace possible.
Construction de ta liste email, rédaction d’un contenu optimisé pour le référencement, respect du RGPD, choix de ta palette de couleurs, tout est regroupé dans un seul endroit pour te faire gagner du temps et surtout pour que tu puisses créer comme une pro un site qui convertira tes visiteurs en clients.
🧡 Teste Showit gratuitement grâce à ce template de site à télécharger

Je te présente le template Alice ! Un template d’une page tout prêt à être personnalisé en accord avec ton univers et ton entreprise. Il est accompagné de courtes vidéos dans lesquelles je te montre comment le personnaliser. Rapide, efficace et ça te permet d’avoir un aperçu de la liberté de Showit. 💁🏼♀️🦋
Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.



Laisser un commentaire
Les Showit Design Partners sont des designers indépendants qui ont suivi un process de candidature pour devenir des experts certifiés par Showit.
Pour obtenir cette certification :
- j'ai dû suivre et valider une formation ;
- Showit a vérifié si les sites que j'ai créés respectaient les bonnes pratiques du web et du design ;
- Showit a contacté certaines de mes clientes pour s’assurer de leur satisfaction lors de notre collaboration.