Quels outils utiliser pour vendre sur ton site Showit ?
Mar 7, 2024
Tu es intéressée par la plateforme Showit pour créer ton site internet ? Je ne peux que valider ! 🫶🏼
C’est LA plateforme pour les prestataires de services qui souhaitent :
- se démarquer grâce à un site vraiment original ;
- ne pas passer des heures à s’occuper de la maintenance et des bugs de leur site.
Et si tu te demandes s’il est possible de vendre sur ton site Showit, tu es au bon endroit. 🦋
Parce que dans cet article je te présente quatre outils grâce auquel tu peux vendre tes produits physiques, tes produits digitaux (ebooks, formations en ligne…) ou tes services (heures de coaching ou de consulting) via ton site Showit.
Disclaimer : si tu souhaites créer un site e-commerce dans lequel tu veux vendre beaucoup de produits, Showit n’est pas adapté. Il ne s’agit pas d’une plateforme spécialisée dans l’e-commerce.
Vendre des produits sur son site Showit avec Shopify Starter Plan
Et oui, il est possible de coupler la plateforme de e-commerce Shopify avec ton site Showit !
Pour cela, il te faudra un abonnement Shopify Starter Plan. Tu peux bénéficier de trois jours d’essai gratuit pour tester si cette solution correspond à tes besoins.
Shopify sera utilisé pour la gestion de tes produits. C’est-à-dire pour obtenir des paiements, gérer la livraison, proposer des codes promo etc.
Puis, pour chacun de tes produits, il te sera possible de créer des boutons d’achat à ajouter sur les pages de ton site Showit.
Je te donne un exemple un peu plus concret.
Et pour ça, nous allons prendre le cas de Juliette. Juliette est photographe et aimerait proposer à la vente les tirages de certaines de ses photos.
✍🏼 D’ailleurs, savais-tu qu’à la base, Showit a été conçu spécialement pour les photographes ? Showit est la plateforme parfaite pour mettre en valeur une activité créative puisque tu peux créer un site qui se démarque, performant et sans coder. Pour en savoir un peu plus sur la plateforme, je te conseille de lire mon article : créer son site avec Showit, mon avis.
Comment ça marche ?
Tout d’abord, Juliette va créer son produit sur Shopify. Elle renseigne les infos demandées. Et notamment le nom du produit, le prix, le poids pour déterminer le coût de livraison (s’il s’agit c’est un produit physique)…
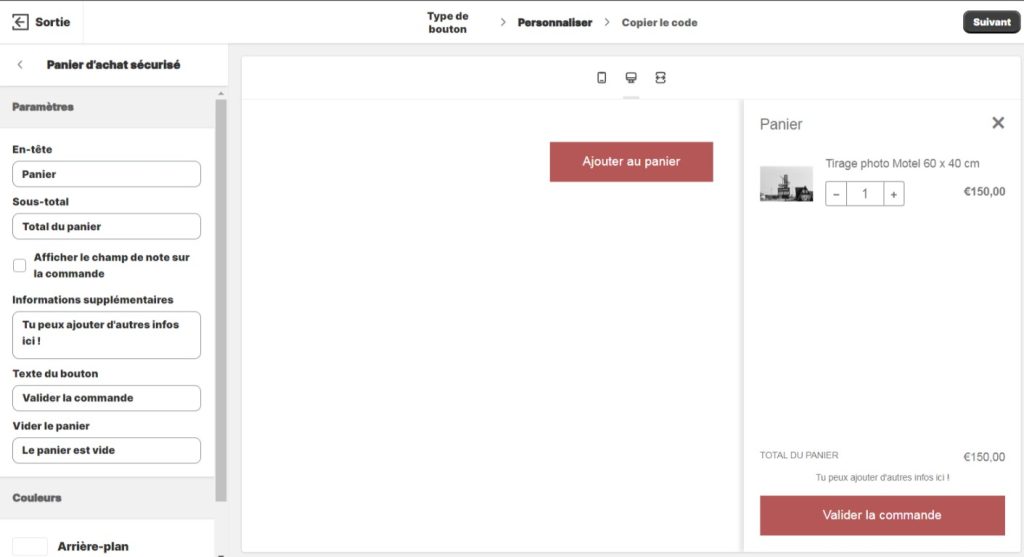
Toujours sur Shopify, Juliette va paramétrer le design de son bouton.
Il est possible de :
🏵️ personnaliser la couleur, la taille et la police du bouton ;
🏵️ changer le texte du bouton (ok, ce n’est pas un paramètre de design. Mais c’est important de le préciser parce qu’un bouton “Add to Cart” sur une page de site en français, c’est pas top ! 🙃)
🏵️ choisir d’afficher :
- uniquement un bouton d’achat ;
- ou un bouton d’achat + une photo ;
- ou un bouton d’achat + une photo + du texte et le prix du produit.
Ici, Juliette va choisir d’afficher uniquement le bouton puisqu’elle présentera les infos produits (photos, prix, texte etc.) directement dans Showit : les options de personnalisation étant plus nombreuses.
🏵️ définir l’action déclenchée après le clic sur le bouton :
- ouverture directe de la page validation de commande pour finaliser l’achat ;
- ou possibilité d’ajouter le produit au panier et de rester sur le site pour continuer les achats ;
- ou ouverture d’un pop-up qui affichera plus de détails sur le produit ainsi qu’un nouveau bouton d’achat.

Interface de Shopify pour créer un bouton d’achat à ajouter à ton site
Shopify génère un code que Juliette peut ajouter en un clic à l’endroit de son choix sur son site Showit. Cela aura pour effet d’afficher le bouton Shopify sur sa page Showit.
Par exemple, Juliette pourra intégrer sur certaines de ses pages Portfolio un bouton qui donnerait la possibilité d’acheter le tirage de la photo. Le visiteur pourra cliquer sur le bouton pour acheter son produit.
Il est possible de créer plusieurs produits différents et donc d’avoir plusieurs boutons d’achat sur une page ou sur plusieurs pages du site. Le visiteur aura ainsi la possibilité d’ajouter plusieurs produits au panier.
Combien ça coûte ?
Shopify Starter Plan coûte 5 $ par mois. À cela, il faudra ajouter le coût de la plateforme de paiement, celle avec laquelle tu vas obtenir les paiements de tes clients. Le plus simple est d’utiliser Shopify Payment qui prélève 5 % sur le montant de chaque vente.
Les avantages de Shopify Starter Plan pour vendre des produits sur son site Showit
🌷 Bénéficier de la gestion de l’e-commerce de Shopify et de la liberté de design de Showit.
🌷 Intégrer des boutons d’achat là où tu le souhaites : dans tes pages, mais également dans tes articles de blog. Ce qui peut être méga intéressant pour permettre aux lecteurs de tes articles de passer à l’achat. Petit exemple, tu écris un article sur les bienfaits d’une alimentation sans viande. Ton article est le meilleur endroit pour placer le bouton qui permet l’achat de ton ebook de recettes végétariennes.
🌷 Rapide et facile à mettre en place.
🌷 Possibilité d’ajouter plusieurs produits au panier.
Les inconvénients de Shopify Starter Plan pour vendre des produits sur son site Showit
❎ Fastidieux et long si tu as beaucoup de produits. Quand je dis beaucoup, je veux dire plus d’une vingtaine.
❎ Shopify Payment prélève 5 % sur le montant d’une vente. Ce qui est plutôt élevé. Pas super rentable si tu vends beaucoup de produits.
❎ A éviter si tu as beaucoup de produits donc 🫠
Comme je l’ai dit plus haut, je ne conseille pas cette solution si tu souhaites vendre beaucoup de produits via ton site. Showit est une plateforme de création de site destinée aux prestataires de services. Si la vente de produits est ta source de revenus principale, envisage de créer l’intégralité de ton site e-commerce directement sur Shopify. Ou sur WordPress, si tu recherches une solution plus accessible financièrement parlant.
Vendre des produits sur son site Showit avec WooCommerce
En parlant de WordPress, il est également possible de lier WooCommerce, la plateforme e-commerce de WordPress à Showit. Yep.
Comment ça marche ?
Cela fonctionne de la même manière que lorsque tu intègres des articles de blog sur ton site Showit. Il te faudra créer le design de la page boutique ainsi qu’un template de page produit depuis Showit et ajouter le contenu des informations produits (le prix, la description, le titre du produit, les photos…) depuis WooCommerce dans WordPress.
Si tu es familière avec Elementor, c’est plus ou moins le même principe : tu crées ton template de page produit depuis le Constructeur de thème d’Elementor et tu ajoutes les infos produits depuis WooCommerce.
Tu peux également :
- ajouter les avis clients à tes produits. Cependant, cela n’est pas inclus nativement comme cela peut être le cas avec un site WordPress. Pour cela, il te faudra installer une extension.
- migrer ta boutique existante WooCommerce vers Showit, si tu as déjà une boutique WooCommerce sur un site WordPress. Le design de ta boutique ne sera pas transféré puisqu’on change de constructeur de site. En revanche, tu garderas les réglages WooCommerce ainsi que tous tes produits.
Combien ça coûte ?
L’extension WooCommerce peut être installée gratuitement sur ton site si tu as l’abonnement Showit Advanced Blog, qui coûte 375 € par an (ou 31 € par mois environ).
Cet abonnement permet d’installer toutes les extensions du répertoire WordPress sur ton site Showit.
Les coûts annuels à prévoir pour ton site seront donc de 375 € et de 10 € pour ton nom de domaine.
A noter que pour recevoir les paiements, il est nécessaire de lier une plateforme de paiement à WooCommerce. Stripe est la plus connue et prélève 1,5 % + 0,30 centime sur le montant d’une vente.
Les avantages d’utiliser WooCommerce sur ton site Showit :
🌷 C’est une solution gratuite si tu as déjà l’abonnement Showit Advanced Blog.
Les inconvénients d’utiliser WooCommerce sur ton site Showit
❎ Pas de support WooCommerce. Si tu rencontres un problème purement lié à WooCommerce, il n’y aura pas de support pour t’aider, puisque WooCommerce est une solution gratuite. Le support Showit résout les problèmes rencontrés avec Showit mais n’a aucune obligation de régler les soucis rencontrés avec des outils externes.
❎ Compétences en webdesign indispensable. Si tu pars d’une page blanche, que tu n’as pas de compétences en webdesign et que tu n’as jamais utilisé Showit, honnêtement cela risque d’être très laborieux de créer un site e-commerce avec cette solution.
Si c’est ton cas, je te conseille soit :
- d’utiliser un template e-commerce Showit ;
- d’utiliser un template e-commerce WordPress directement.
Encore une fois, ce n’est pas forcément une option que je te recommanderai pour créer une grosse boutique e-commerce. Mais cela peut être une solution si tu souhaites vendre quelques produits. Par exemple, un ebook directement via ton site Showit.
Vendre des produits digitaux et des formations en ligne sur son site Showit avec ThriveCart
ThriveCart est une plateforme spécialisée dans la vente de produits digitaux (ebooks, formations en ligne…). ThriveCart possède également sa propre plateforme de création de formation en ligne : ThriveCart Learn.
Comment ça marche ?
Depuis ThriveCart, tu peux créer des pages de paiement. Il te faudra ensuite lier ses pages de paiement à ton site. Ces pages de paiement permettront au visiteur de ton site de procéder à l’achat de ton produit en un clic.
Pour que ce soit plus clair, je t’explique étape par étape comment cela se passe.
Et comme j’aime les exemples, nous allons prendre celui de Luce, rédactrice web SEO. Luce aimerait proposer à la vente sa formation sur la recherche de mots-clés.
Depuis son espace ThriveCart, Luce va tout d’abord créer sa formation.
Toujours depuis son espace ThriveCart, Luce crée un nouveau produit. Elle définit le nom de son produit et différents paramètres (envoi automatique des factures, paiement en plusieurs fois etc.) Elle choisit l’action à effectuer après l’achat : le visiteur, devenu client du coup, sera ajouté aux élèves de sa formation.
Grâce à l’éditeur glisser-déposer de ThriveCart, Luce va personnaliser sa page de paiement. C’est sur cette page que les visiteurs pourront procéder au paiement de sa formation.
Une fois cette page prête, ThriveCart indique à Luce l’URL de sa page de paiement. Luce n’a plus qu’à coller l’URL vers cette page de paiement dans les boutons “s’inscrire à la formation” de la page de vente de son site Showit qui présente cette formation.
Les visiteurs du site de Luce qui cliqueront sur les boutons “S’inscrire à la formation” arriveront sur la page de paiement ThriveCart et pourront procéder à l’achat de sa formation.
Et pour un exemple plus visuel, c’est exactement ce que j’ai mis en place sur ma page Templates de site. Les visiteurs sont redirigés vers ma page de paiement ThriveCart lorsqu’ils cliquent sur les boutons “Acheter”.
Combien ça coûte ?
ThriveCart propose un modèle de paiement unique, ce qui signifie qu’au lieu de facturer des frais mensuels, tu réalises un seul investissement pour obtenir un accès à vie. Cette approche est particulièrement avantageuse à long terme, puisqu’elle permet d’économiser sur les coûts d’abonnement récurrents tout en bénéficiant de toutes les fonctionnalités de ThriveCart.
ThriveCart coûte 550 € TTC environ (à payer en une fois donc) pour l’abonnement Basic.
Si tu souhaites intégrer des vidéos à ta formation, il faudra prévoir l’abonnement à une plateforme d’hébergement de vidéos. Personnellement, j’utilise Vimeo et cela me coûte 96 € par an.
Il faut également compter les frais de transaction de Stripe qui prélève 1,5 % + 0,30 centime sur chaque vente.
Les avantages d’utiliser ThriveCart
🌷 accessible grâce à un paiement unique ;
🌷 possibilité de proposer des facilités de paiement à tes clients : paiements en plusieurs fois, abonnements…
🌷 upsells, downsells, offer bumps, codes promos… ThriveCart dispose de plein d’outils marketing pour optimiser tes ventes.
Les inconvénients d’utiliser ThriveCart
❎ Même s’il s’agit d’un paiement unique, l’investissement peut être élevé ;
❎ pas d’hébergement de vidéos ou de documents : il est nécessaire d’utiliser une solution externe en complément. Google Drive pour tes fichiers, Vimeo ou YouTube pour tes vidéos.
❎ ne permet pas d’ajouter plusieurs produits à son panier.
Il existe d’autres solutions spécialisées dans la vente de formations en ligne. Je parle de ThriveCart ici car c’est l’outil que j’utilise et que je connais. Mais tu peux tout à fait utiliser Podia et intégrer le lien vers le paiement de ton produit dans les boutons de ta page de vente faite sur Showit. C’est le même principe.
📖 Lecture bonus – Pour en savoir plus sur ThriveCart, je te conseille de lire mon article : Créer et vendre sa formation en ligne avec ThriveCart.
🧡 ThriveCart t’intéresse mais tu es un peu perdue et tu ne veux pas perdre de temps à comprendre comment cela fonctionne ? J’ai créé une (pas si) petite formation : Vendre ses produits digitaux grâce à ThriveCart. Cette formation est accessible gratuitement si tu passes par mon lien d’affiliation pour acheter ThriveCart. Tu auras également accès à un template de page de paiement pour gagner du temps.
Vendre une heure de coaching grâce à Cal
Last but not least, voyons comment intégrer Cal pour vendre des heures de coaching ou de consulting.
Cal c’est l’équivalent de Calendly, mais en mieux ! Globalement, Cal propose les mêmes fonctionnalités que Calendly mais en moins cher.
Comment ça marche ?
Nouvelle exemple pour la route. Celui de Violette, coach en réorientation professionnelle qui aimerait vendre des heures de coaching directement via son site.
Elle souhaite que les visiteurs de son site puisse prendre rendez-vous puis payer une première séance de coaching directement via la page de vente de cette prestation.
Depuis Cal, Violette va créer un nouveau type d’évènement. Un évènement, c’est en quelque sorte un type de prestation. Un appel découverte est un type d’évènement, une heure de consulting en image de marque est un type d’évènement, une consultation en naturopathie est un type d’évènement. Et dans le cas de Violette, ce sera une heure de coaching en orientation professionnelle.
Violette pourra ensuite définir ses disponibilités. Elle peut définir des disponibilités récurrentes : du lundi au jeudi de 9h à 17h. Ou des disponibilités non récurrentes : le lundi 27 mars de 9h à 15h, le mardi 28 mars de 15h à 17h etc.
Puis, il faudra connecter Stripe à Cal et définir le prix de son heure de coaching.
Pour que les visiteurs puissent prendre rendez-vous et payer leur heure de coaching, Violette va devoir partager le lien de son évènement.
Elle a deux solutions :
🏵️ soit intégrer le lien de son évènement dans les boutons de son site Showit. Le visiteur clique sur le bouton pour prendre rendez-vous. Cela a pour effet d’ouvrir une nouvelle fenêtre avec les disponibilités de Violette. Le visiteur choisit la date qui lui convient et passe à l’achat.
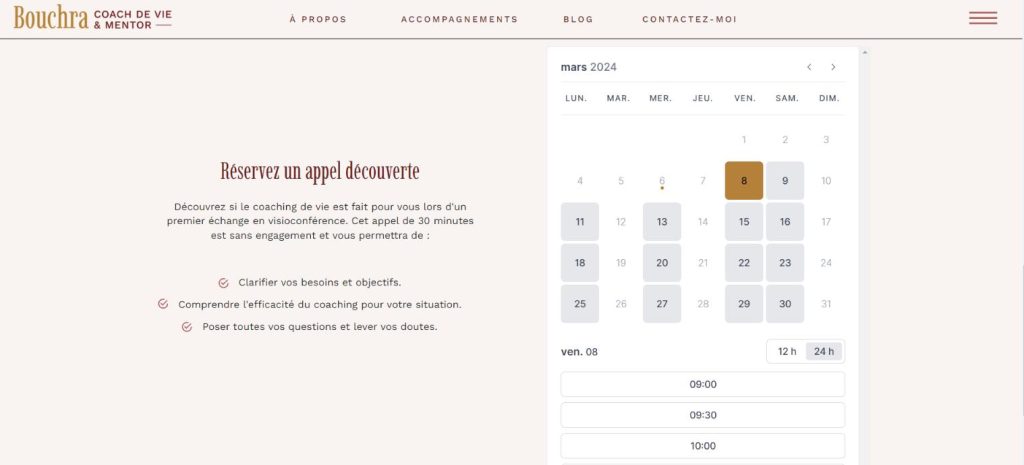
🏵️ soit afficher une vue de son calendrier directement dans la page de vente de son coaching. Le visiteur choisit sa date sans quitter le site de Violette puis procède au paiement.

Exemple du calendrier Cal intégré directement sur la page contact du site de Bouchra.
Combien ça coûte ?
Cal est accessible selon différents abonnements. Dont un abonnement gratuit qui te permettra de créer autant d’évènements que tu veux et d’accepter les paiements. Chouette !
Comme pour les autres outils présentés, il te faudra cependant lier Cal avec Stripe pour accepter les paiements. Et comme précisé plus haut, Stripe prend 1,5 % + 0,30 centime sur ta vente.
Les avantages d’utiliser Cal
🌷 permet d’automatiser la prise de rendez-vous et le paiement ;
🌷 c’est gratuiiiit ;
🌷 peut se synchroniser à Google Calendar ou Outlook Calendar.
Les inconvénients d’utiliser Cal
❎ nécessite de bien tenir son agenda à jour pour ne pas se retrouver avec des prises de rendez-vous alors que tu n’es pas dispo. Bon, j’ai vraiment mis ça pour ajouter un inconvénient. 🙃
Voilà ! J’espère que cet article te sera utile et t’aura fait découvrir l’outil qui correspond à tes besoins. 📖 Tu vois que sans être une plateforme d’e-commerce, Showit te permet de vendre tes produits sur ton site.
Si tu aimerais utiliser Shopify Starter Plan, ThriveCart et Cal pour vendre sur ton site, sache que j’explique comment procéder la formation disponible avec mes templates de site. 🦋
A bientôt.
Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.


