Showit VS Elementor – Quelle plateforme choisir pour créer ton site web ?
Nov 3, 2023
Tu es perdue dans la jungle des outils de création de sites ? Tu as entendu parler de Wix, de Squarespace et beaucoup de WordPress, d’Elementor ou encore de Divi.
Et probablement de Showit si tu lis cet article.
Cela fait plus de trois ans que je construis des sites pour les entrepreneuses prestataires de services. Avant ça, j’ai créé pas mal de sites. Que ce soit pour présenter mes propres travaux de graphisme et d’illustration ou pour d’autres personnes. Il y a 10 ans, j’ai même codé mon premier portfolio entièrement en HTML & CSS. Et ça m’a pris beaucoup trop de temps pour un résultat plutôt bof. 😅
Bref, tout ça pour dire que les solutions pour créer son site, j’en ai testé pas mal.
Et mes plateformes préf’ de création de sites, restent Showit & Elementor pour WordPress. Ce sont les outils que j’utilise pour créer les sites de mes clientes.
Un petit comparatif entre ces deux plateformes de création de site, ça te dit ?
Let’s go ! 🤠
Déjà, qu’est ce que Showit ?
Showit* est une plateforme de création de sites web qui se distingue par son interface super intuitive, permettant de concevoir des sites web originaux avec une grande facilité, sans taper une seule ligne de code.
C’est une plateforme qui existe depuis 2006 et qui est très utilisée aux Etats-Unis, mais assez peu en France (pour le moment en tout cas). 💁🏼♀️
Elementor, c’est quoi ?
Elementor*, de son côté, est un plugin pour WordPress. C’est-à-dire qu’Elementor ne peut pas fonctionner sans WordPress.
Pour celles qui ne le savent pas, WordPress est une plateforme de création de site super puissante mais qui peut être un peu complexe pour les débutants. Elementor vient simplifier tout ça. Grâce à lui, tu peux profiter d’un système de construction de page pour personnaliser ton site plus facilement !
WordPress est souvent choisi par les entrepreneurs qui veulent créer leur site eux-mêmes, Pourquoi ? Parce qu’il est gratuit, parce qu’on peut trouver plein de ressources sur le sujet et surtout parce que c’est le plus connu.
Maintenant que tu es plus familiarisée avec ces deux outils, faisons un (pas si) petit tour des différences entre Elementor et Showit. 🧡
*Liens affiliés. Je recommande uniquement des services que j’ai déjà testés et que j’utilise dans le cadre de mon activité.
Facilité d’utilisation
Est-il facile de créer son site avec Elementor – WordPress ? 🛠️
Comme dit précédemment, Elementor est un plugin WordPress. Ce qui signifie qu’il faut passer par WordPress pour l’utiliser.
Elementor nécessite donc de se familiariser avec deux plateformes :
- celle de WordPress : c’est ici que tu vas créer tes pages, téléverser tes images, écrire des articles de blog, installer des extensions si tu veux davantage de fonctionnalités, ajouter un thème* et paramétrer différents réglages du site.
- celle d’Elementor pour construire tes pages. C’est grâce à Elementor que tu peux modifier le design et le contenu de tes pages.
*et oui, pour utiliser WordPress, tu dois également ajouter un thème, ce qui fait un outil de plus à comprendre et d’autres réglages à paramétrer…
Si tu connais déjà l’interface WordPress, on est d’accord qu’elle est loin d’être des plus intuitives. 🥲
Elementor requiert également une bonne courbe d’apprentissage : il y a beaucoup d’éléments et de réglages différents. Pour l’utiliser au quotidien, je te confirme qu’il faut du temps pour être bien familiarisé avec l’outil.
Lors de la création et de la gestion de ton site, tu vas devoir jongler entre les paramètres de WordPress, les réglages d’Elementor et les réglages de ton thème. Et let’s be honest, tu vas passer beaucoup de temps à trouver où modifier quoi et comment.
Est-il facile de créer son site avec Showit ? 🛠️
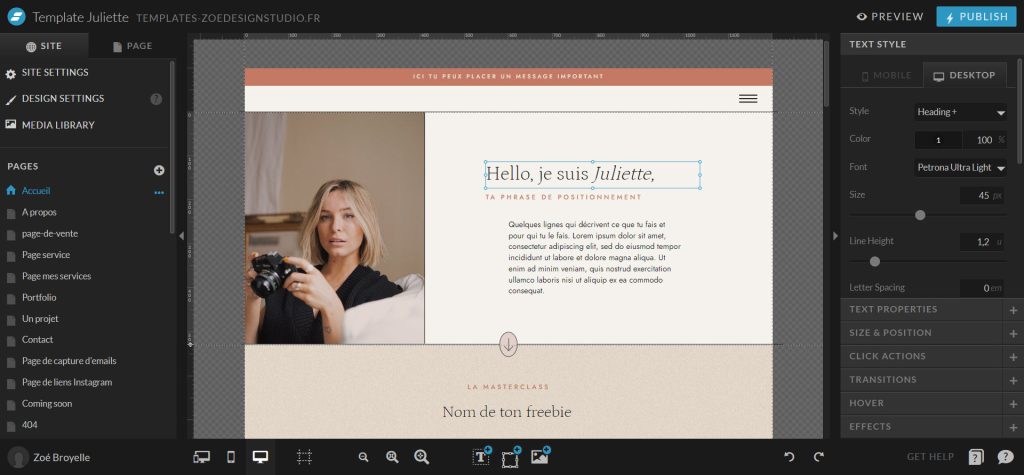
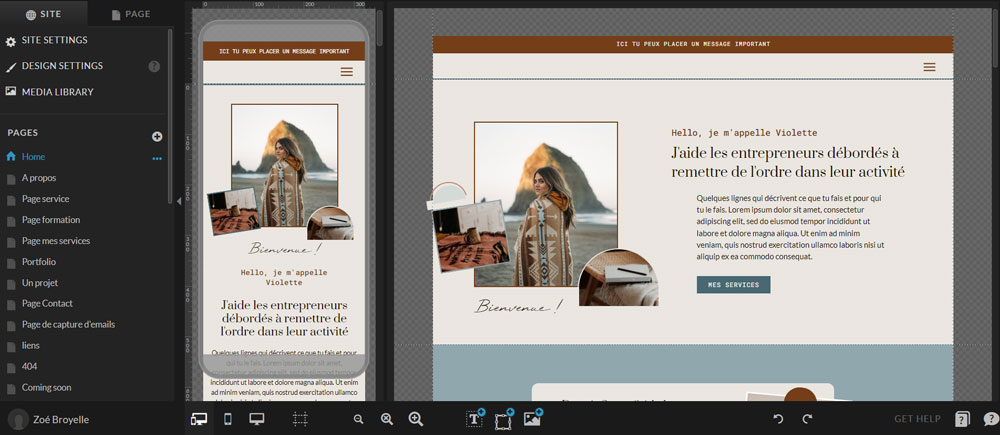
Avec Showit, toute la création et la gestion de ton site se passent au même endroit : depuis l’interface de Showit. En gros, la navigation entre les différentes pages se fait dans la colonne de gauche, les réglages de chaque élément se paramètrent dans la colonne de droite. La plateforme est très intuitive et il est facile de s’y retrouver.

Interface de Showit
Un “détail” tout de même : j’espère ne pas trop te perdre, mais… Showit utilise également WordPress pour la partie blog.
No worries, je t’explique tout.
Showit te permet de créer le design de ton blog avec le même système de glisser-déposer ultra intuitif que pour les autres pages de ton site. Pour la rédaction des articles, tu seras redirigée vers l’interface de WordPress.
C’est en réalité assez simple :
- tu ajoutes le contenu texte depuis l’interface de WordPress, sans te soucier du design.
- l’article se met en forme selon le design que tu as créé depuis l’interface Showit.
C’est le support Showit qui s’occupe de l’installation de ton blog et de WordPress, tu n’as donc à t’occuper de rien.
Globalement, Showit est la plateforme la plus facile à utiliser que j’ai pu tester. Oui, rien que ça !
Comme tout nouvel outil, Showit nécessite un petit temps d’apprentissage. Certaines manips ne sont pas forcément super évidentes au début, mais une fois que tu as compris le principe, créer son site devient un vrai plaisir (oui, oui).
Alors, quel est l’outil le plus simple à utiliser entre Showit et Elementor ? 🛠️
Showit gagne clairement cette manche.
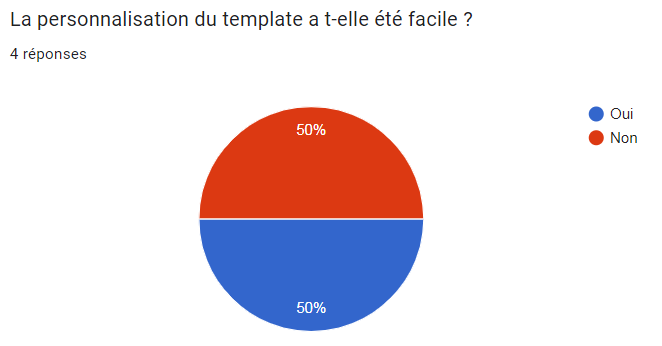
Petite anecdote à ce sujet d’ailleurs : au mois de juin dernier, j’ai organisé un bêta-test de mes templates de site et de mon plan d’action pour créer son site en deux semaines. À l’époque, je proposais des templates de sites Elementor et des templates de site Showit. Deux personnes ont choisi de créer leur site avec Showit et deux autres avec Elementor.
J’ai envoyé un questionnaire à mes bêta testeuses pour recueillir leurs retours.
Et voici, ce qui a été répondu à cette question :

Celles qui ont répondu “Non” sont celles qui ont utilisé les templates Elementor, celles qui ont répondu “Oui” ont utilisé les templates Showit.
Plutôt flagrant non ?
Liberté de création
Quelles sont les possibilités de création avec Showit ? 🎨
Showit est connu pour sa flexibilité et ses possibilités de design quasi infinies.
Le plus de Showit c’est également ses vraies fonctionnalités de glisser-déposer. Imagine avoir la liberté totale de placer tes éléments exactement là où tu le souhaites. Sans galérer trois heures pour réussir à créer la mise en page que tu as en tête. Le rêve, non ? Et bah c’est ce que propose Showit ! 🌼
Pour reprendre une comparaison souvent utilisée, c’est comme utiliser Canva, ou Photoshop mais dans un navigateur web.
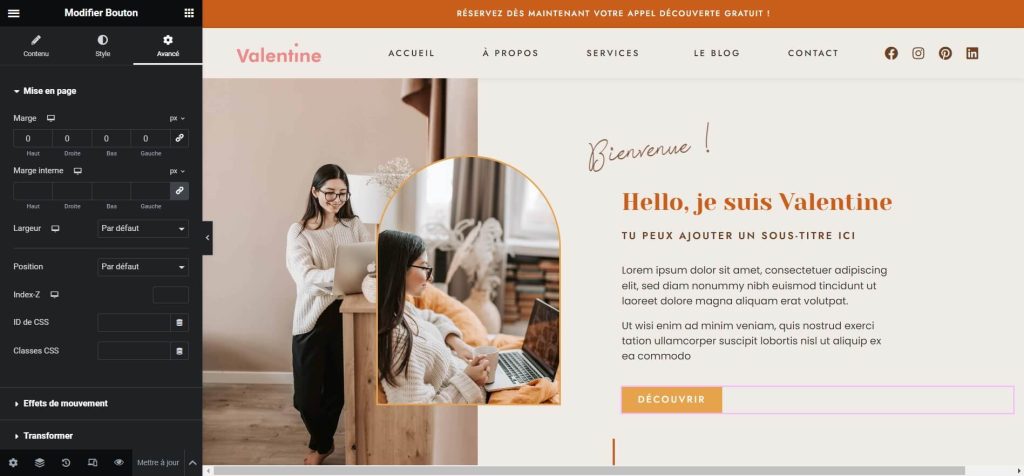
Quelles sont les libertés de création avec Elementor ? 🎨
Elementor, offre également une fonctionnalité de “glisser-déposer”. Je mets des guillemets car, comme la plupart des constructeurs de site, il ne s’agit pas vraiment de glisser-déposer.
Tu ne peux pas placer tes éléments là où tu le souhaites, puisque tu es limitée par des colonnes et des blocs. Pour vraiment faire ce que tu as en tête, tu dois venir bidouiller. Ce qui est, honnêtement, beaucoup plus long et fastidieux.

Le vainqueur 🎨
Ce qui est certain c’est que les possibilités de design sont énormes avec Elementor et Showit. Avec ces deux outils, tu n’as pratiquement aucune limite de création. Cependant, pour arriver à créer le site que tu as en tête avec Elementor, tu devras maitriser l’outil et y consacrer beaucoup plus de temps.
Le gagnant est Showit. 🏆
Le responsive avec Elementor et avec Showit
Peut-on créer un site responsive avec Showit ? 🤳🏼
Contrairement à d’autres plateformes où le responsive est automatiquement calculé (parfois avec, disons-le, des résultats un peu moisi 👀), Showit te permet de personnaliser l’apparence de ton site sur différents appareils.
En fait, tu peux travailler sur les versions ordinateur et mobile de ton site séparément. Cela signifie que tu peux ajuster le design pour chaque appareil sans que les modifications apportées à l’un affectent l’autre.
Ce qui est chouette car cela te donne la possibilité de créer une version de ton site différente, plus adaptée pour mobile. En revanche, ça implique de créer deux versions différentes de ton site. Si tu pars entièrement de zéro pour créer ton site, et non d’un template, ça peut prendre du temps.

Peut-on créer un site responsive avec Elementor ? 🤳🏼
Elementor crée automatiquement une version responsive de ton site. Tous les éléments ne s’affichent pas toujours correctement, cela nécessite donc des ajustements, mais le résultat est généralement assez propre. Comme pour Showit, tu peux choisir d’afficher certains éléments uniquement sur mobile ou sur ordinateur.
Le vainqueur 🤳🏼
And the winner is…
Je dirais les deux, Elementor et Showit.
Il est plus facile de gérer le responsive sur Showit car l’interface est plus simple : tu glisses vraiment tes éléments là ou tu veux, sans prise de tête.
Cependant, Elementor crée automatiquement une version de ton site pour mobile. Et même s’il est nécessaire d’ajuster cette version pour qu’elle soit vraiment responsive, c’est un vrai gain de temps. 🫶🏼
Les fonctionnalités et outils de Showit et d’Elementor
Les fonctionnalités et outils de WordPress 🛠️
La force de WordPress c’est l’accès à son immense répertoire de plugins. En gros, un plugin, c’est un outil à installer sur ton site pour ajouter des fonctionnalités supplémentaires. Avec des milliers de plugins disponibles, tu peux ajouter presque toutes les fonctionnalités imaginables à ton site Elementor. Tu peux par exemple créer un espace de formation ou un quizz directement via ton site.
Les fonctionnalités et outils de Showit 🛠️
Showit est beaucoup moins flexible que WordPress en termes de plugins directement intégrés au site. La plateforme permet tout de même d’intégrer facilement un grand nombre d’outils externes pour étendre les fonctionnalités de ton site selon tes besoins. Cependant, tu devras souvent te reposer sur des services tiers plutôt que sur des solutions internes à la plateforme.
Quelques exemples d’outils externes qu’il est possible d’intégrer sur son site Showit :
- proposer la prise de rendez-vous en intégrant Calendly ou Cal.com ;
- vendre des formations en ligne avec Thrivecart ;
- vendre des produits avec Shopify Lite ou WooCommerce.
A noter également qu’avec l’abonnement le plus cher de Showit, tu peux accéder à pratiquement toutes les extensions WordPress.
Le vainqueur 🛠️
Gagnant : Elementor.
Aucune plateforme de création de site ne peut battre WordPress en termes de fonctionnalités ! 👑
Les performances d’un site Showit et d’un site Elementor
Un site construit avec Elementor est-il être rapide ? 🚀
De base, Elementor est assez lourd car il s’agit d’un plugin avec beaucoup de fonctionnalités.
Si tu utilises trop d’animations ou d’éléments complexes, Elementor peut fortement ralentir ton site.
Et si, tu installes beaucoup de plugins et que l’hébergeur de ton site n’est pas très performant, je suis désolée de t’annoncer que ton site sera lent. 🐌 En plus de nuire à ton référencement, tu peux dire bye bye aux visiteurs de ton site !
Pour améliorer la vitesse de ton site Elementor, tu devras l’optimiser toi-même. En installant et en paramétrant une extension de cache, comme WP Rocket par exemple. Ce qui nécessite des compétences techniques et du temps.
Un site construit avec Showit est-il être rapide ? 🚀
Avec Showit, tu n’as pas à te soucier de la configuration et de la gestion de l’hébergement. Tout est géré par la plateforme, qui s’assure que les meilleures pratiques sont en place pour que ton site charge aussi vite que possible.
Showit intègre une fonctionnalité qui optimise automatiquement tes images pour le web. Cela signifie que la taille des fichiers est réduite tout en maintenant une qualité visuelle élevée. Il est cependant toujours préférable d’intégrer sur le web des images déjà compressées.
Le vainqueur 🚀
Gagnant : Showit.
La performance d’un site Showit ou Elementor dépendra fortement de la manière dont le site est construit. Un site Elementor bien conçu et optimisé peut se charger aussi rapidement qu’un site Showit.
Cependant, un site Elementor exige une optimisation bien plus approfondie pour atteindre des vitesses de chargement similaires à celles d’un site Showit. Alors qu’en utilisant Showit, tu n’auras pas de paramètres compliqués à régler, ni de travail d’optimisation à faire pour avoir un site rapide.
Les fonctionnalités SEO d’Elementor et de Showit
J’en parle plus en détail dans l’un de mes articles : Showit est une bonne plateforme pour avoir un site bien référencé. Avec Showit, tu as accès à toutes les fonctionnalités SEO nécessaires pour optimiser le référencement de tes pages.
Si tu as un blog sur ton site Showit, tu auras accès au plugin WordPress Yoast SEO pour optimiser le référencement de tes articles.
Cependant, WordPress, et donc Elementor, vient avec tout un tas de plugins et d’outils comportant des fonctionnalités de référencement plus poussées.
Le vainqueur ⚡
Gagnant : Elementor.
Même si Showit propose tous les outils indispensables pour bien référencer ton site, WordPress propose un grand répertoire d’extensions SEO, si tu souhaites des fonctionnalités plus avancées.
👀 Attention, car comme je le précise dans mon article sur Showit et le SEO, ce n’est pas la plateforme de création de site qui va te permettre d’avoir un site mieux référencé, mais la manière dont tu optimises tes pages, ta stratégie de mots clés, tes backlinks etc.
La sécurité et la maintenance avec Showit et Elementor
Un site Elementor est-il sécurisé ? 🔒
WordPress est une plateforme très populaire. Le revers de la médaille 🥇 c’est qu’elle est souvent la cible de tentatives de piratage. Et il faut savoir qu’avec WordPress, et donc avec Elementor, tu es responsable de la sécurité de ton site.
Cela signifie que tu dois t’assurer que certaines bonnes pratiques de bases soient mises en place. 🙋🏼♀️
Par exemple, il est nécessaire de :
- installer une extension de sécurité, je te conseille Solid Security (anciennement appelée iTheme Security) ;
- modifier l’URL de la page de connexion. Par défaut, l’adresse pour te connecter au back office de ton site WordPress est : tonnomdedomaine.com/wp-admin. Cette adresse de connexion étant bien connue des pirates, il est recommandé de la changer. Mais ce n’est pas compliqué avec Solid Security.
- faire les mises à jour régulières de WordPress, des extensions, du thème et de PHP ;
- sauvegarder le contenu de ton site et de ta base de données.
Un site Showit est-il sécurisé ? 🔒
Showit, en revanche, gère l’hébergement pour toi et s’occupe des aspects techniques de la sécurité. Cela inclut les mises à jour automatiques et la protection contre les attaques.
Des sauvegardes sont également programmées automatiquement par la plateforme. Aucun risque de retrouver ton site HS et de perdre tout ton travail. 🦋
Le vainqueur 🔒
En résumé, avec Showit, tu as moins de soucis de sécurité à gérer toi-même parce que tous les aspects techniques sont pris en charge par la plateforme.
Avec WordPress, tu as plus de contrôle sur tous les aspects techniques, cela va avec la responsabilité de maintenir activement la sécurité de ton site. Ce qui signifie que tu devras investir plus de temps ou peut-être embaucher un professionnel pour t’assurer que ton site reste sécurisé.
Gagnant : Showit.
Budget d’un site Showit et d’un site Elementor
Combien coûte un site Showit ? 👛
Showit est une plateforme payante, qui fonctionne sous forme d’abonnement mensuel ou annuel.
Tu as 3 abonnements différents :
- Plan Showit Basic – Si tu veux un site sans blog, cela te coûtera environ 220 € par an.
- Plan Showit Basic Blog – Si tu veux un site avec blog, cela te coûtera environ 290 € par an.
- Plan Showit Advanced Blog – Si tu veux migrer un blog existant, qui contient beaucoup d’articles, et bénéficier de toutes les extensions WordPress, cela te coûtera environ 400 € par an.
Le plan Showit Basic ou Showit Basic Blog est, dans la majorité des cas, suffisant.
Le coût de l’hébergement est compris dans ce prix. En revanche, il est nécessaire d’acheter un nom de domaine, cela te coûtera entre 10 et 20 € par an.
Combien coûte un site Elementor ? 👛
Elementor fonctionne sur un modèle freemium. Il existe une version gratuite d’Elementor et une version payante (59 $ par an). La version gratuite est assez limitée : tu ne pourras par exemple par personnaliser le header et le pied-de-page de ton site comme tu l’entends.
WordPress est gratuit, mais tu devras payer un espace d’hébergement ainsi qu’un nom de domaine pour que ton site soit accessible par d’autres personnes.
Voici le coût d’un site WordPress avec Elementor Pro* :
- Abonnement à Elementor Pro : 59 $ par an
- Hébérgement et nom de domaine. Le prix dépendra de l’hébergement que tu choisis. Attention à choisir un hébergeur de qualité, sinon la vitesse de ton site en pâtira. Je te conseille o2switch dont le prix est de 100 € TTC environ par an.
- Si tu veux des fonctionnalités spécifiques, il faudra penser à intégrer l’achat d’extensions payantes. Par exemple, l’extension de cache WP Rocket* pour optimiser la vitesse de ton site coûte 59 € par an. Pour créer un espace membre via ton site, cela te coûtera 200 € par an avec WooCommerce Membership.
- Pense aussi au coût d’un forfait de maintenance, si tu ne veux pas t’occuper des mises à jour et de la sécurité de ton site WordPress. Les tarifs sont généralement au dessus de 50 € par mois.
*liens affiliés. Je propose uniquement des services que j’ai déjà testé, que je recommande et que j’utilise dans le cadre de mon activité.
Le vainqueur 👛
Showit peut sembler plus cher à première vue, surtout en raison de son abonnement mensuel qui inclut l’hébergement. Elementor, bien qu’ayant une option initiale moins coûteuse, peut devenir onéreux à long terme si tu choisis de déléguer la partie maintenance ou d’utiliser des extensions payantes.
Le gagnant reste WordPress et Elementor.
Support et aide en cas de souci
Le support d’Elementor 🤗
WordPress bénéficie d’une immense communauté et il est facile de trouver des tutos en français pour t’aider. Surtout si tu utilises Elementor qui est le constructeur de page le plus utilisé.
En revanche, WordPress étant un logiciel gratuit, tu ne trouveras pas d’interlocuteur direct en cas de souci.
Avec Elementor Pro, tu as la possibilité de joindre un support dédié par email. Les échanges se font en anglais.
Même s’ils sont réactifs et toujours prêts à t’aider, si le problème vient de WordPress, de ton hébergeur, de ton thème, de tes extensions, bref d’ailleurs que d’Elementor en lui-même, cela ne sera pas de leur ressort. Tu devras donc déterminer d’où vient le problème et le résoudre par toi-même.
Le support de Showit 🤗
Showit est une plateforme fermée qui gère elle-même l’hébergement du site de leurs clients. Puisque tout est rassemblé au même endroit, le support sera toujours en mesure de t’aider en cas de petit (ou de gros) souci. 🌼
Tu peux discuter avec eux, en anglais, directement depuis une fenêtre de chat. Petit plus : ils sont très sympas aussi. 🙃
Gagnant : Showit
Les principales différences entre Showit et Elementor
Pour finir, voici un petit récap des différences entre Showit et Elementor.
✔️ Les avantages d’Elementor / WordPress
- Grosse liberté de création si l’on maitrise bien l’outil ;
- Possibilité d’intégrer des fonctionnalités très poussées ;
- Permet de garder la main sur tout l’aspect technique de ton site ;
- Support réactif ;
- Nombreux tutos disponibles en français.
✖️ Les inconvénients d’Elementor / WordPress
- Plateforme usine à gaz, difficile à prendre en main ;
- Nécessite une attention proactive à la sécurité de ton site ;
- En cas de problème hors Elementor, c’est à toi de gérer ;
- Les sites créés avec Elementor sont assez lourds. Tu dois t’occuper d’optimiser la vitesse de ton site.
✔️ Les avantages de Showit
- Plateforme vraiment simple d’utilisation ;
- Liberté de création quasi infinie sans technique ;
- Pas besoin de t’occuper des sauvegardes, des mises à jour, de l’optimisation des performances et de la sécurité ;
- Possibilité d’intégrer des outils externes en fonction de tes besoins ;
- Support prêt à t’aider en cas de problème.
✖️ Les inconvénients de Showit
- Ne convient pas aux personnes qui veulent des fonctionnalités avancées (exemple : gérer un espace membre directement depuis leur site)
- Si l’on part d’une page blanche, cela nécessite des compétences en Webdesign et en expérience utilisateur pour ne pas se retrouver avec un site sapin de Noël ou peu agréable à visiter.
En bref, Elementor est pour toi si tu as du temps à consacrer à la création et à la gestion de ton site. C’est l’idéal si tu veux que ton site ait beaucoup de fonctionnalités différentes et si tu as envie de garder la main sur tout l’aspect technique de ton site. 🛠️
Showit a été créé pour les entrepreneurs créatifs, du web et du bien-être qui veulent proposer un site super agréable et original sans être limité par la technique. C’est également pour ceux qui n’ont pas envie de consacrer du temps à la maintenance et à la gestion de leur site internet. C’est l’idéal pour les prestataires de services qui souhaitent se démarquer. 🦋
Si tu souhaites créer ton site avec Showit, mais que tu ne veux pas partir d’une page blanche, mes templates de site Showit te feront gagner beaucoup de temps.
Tu aimerais tester Showit ? Profite de mon lien de parrainage pour bénéficier d’un mois gratuit sur ton abonnement Showit.
Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.