Structure d’un site web : comment organiser efficacement ses pages ?
Sep 14, 2022
C’est décidé. Aujourd’hui, tu te lances dans la création de ton site web. Chouette 🥳 ! Mais avant de choisir une plateforme de création de site ou de penser au design, il y a une étape à ne pas négliger. Celle de la structure de ton site.
Et là… c’est la cata. “Comment structurer mon site web ? Comment organiser mon contenu ? De quelles pages ai-je besoin ? “
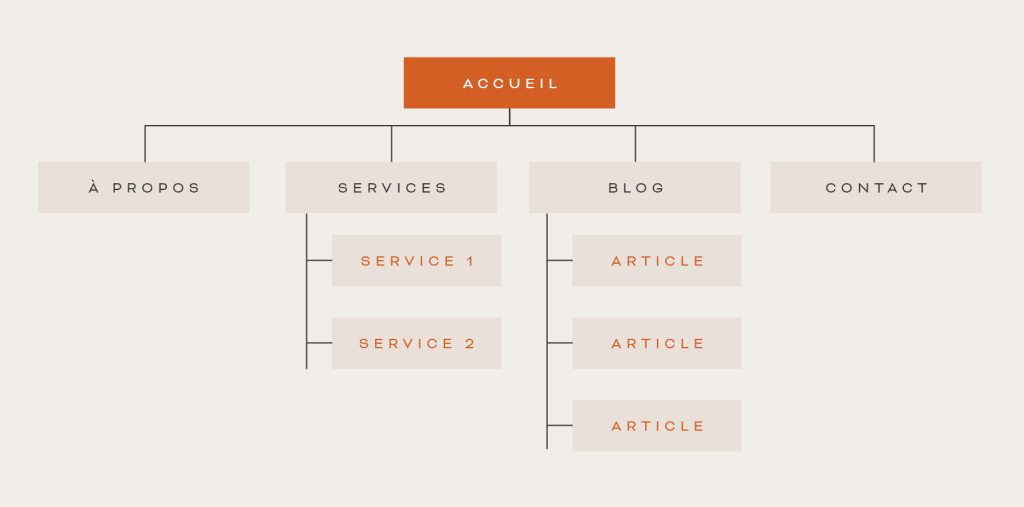
Pas de panique ! Déjà, sache que la plupart des sites présentent la même structure. La structure d’un site, c’est l’organisation des différentes pages du site et leurs connexions entre elles.
Tu n’as pas besoin de chercher à faire compliqué. Il est préférable que tu gardes cette structure familière :

Pourquoi ? Tout simplement, car les internautes sont habitués à cette arborescence. Ils sont habitués à aller chercher les tarifs d’une prestation dans la page service. À contacter le propriétaire du site dans la page contact. À obtenir plus d’infos sur l’entreprise dans la page à propos, etc.
Chaque page d’un site a donc son propre rôle à jouer.
Retiens bien que, plus le visiteur va trouver l’information dont il a besoin facilement, plus il sera enclin à passer à l’action, c’est à dire à remplir l’objectif de ton site !
Dans cet article, je te propose de faire le tour des pages indispensables à avoir sur ton site si tu es prestataire de service (coach, rédactrice web, photographe…) et comment les organiser pour délivrer les bonnes infos au bon moment.
Comment structurer la page d’accueil ?
La page d’accueil, c’est un peu le pilier de ton site. Si elle est bien construite, c’est elle qui va donner envie au visiteur d’aller plus loin, de découvrir ce que tu proposes et potentiellement de passer à l’action.
Que mettre sur la page d’accueil ?
🔸 Précise ton positionnement – Quelques lignes qui décrivent qui tu es, ce que tu fais et pour qui tu le fais. Tu as quelques secondes pour faire comprendre au visiteur où il est, qui tu es, comment tu peux l’aider et le convaincre d’aller plus loin.
🔸 Ajoute une photo de toi – Elle va contribuer à humaniser tes services et va créer un lien de confiance avec l’internaute.
🔸 Décris tes offres en quelques lignes et ajoute un call to-action pour renvoyer vers chacune de tes pages services.
🔸 Présente-toi – Grâce à une brève description de toi et un bouton redirigeant vers la page à propos.
🔸 Mets en avant des témoignages : Ils sont une preuve de ton expertise et vont rassurer les visiteurs de ton site.
🔸 Intègre ton freebie, ou lead magnet, si tu en as un. Il s’agit du contenu gratuit que tu peux proposer aux visiteurs en échange de leurs adresses emails.
Voici l’exemple de la page d’accueil fournie avec mon template de site Showit Luce.
Comment structurer la page à propos ?
Savais-tu que la page à propos, (ou page qui suis-je, ou qui sommes-nous) est l’une des pages les plus visitées d’un site ? Pourtant, elle est souvent négligée, car jugée inutile… C’est dommage. C’est sur cette page que tu vas pouvoir créer du lien avec le visiteur et lui montrer que tu es la bonne personne pour l’aider !
Que mettre sur la page à propos ?
🔸 Présente-toi – Plutôt que de simplement décrire ton métier et d’énumérer tes diplômes, essaie d’aller plus loin. Parle de ton pourquoi, de tes valeurs, de ton parcours… Quelle(s) valeur(s) ton visiteur partage-t-il avec toi ? Va-t-il se reconnaitre dans ton histoire ? Comment ton parcours va-t-il résonner en lui ? Avez-vous des passions communes ? C’est en fonction de ces éléments que ton client idéal va s’identifier à toi.
🔸 N’oublie pas d’ajouter une photo de toi – Je le répète, mais si tu es prestataire de services, c’est vraiment super important pour donner confiance.
🔸 Annonce ta mission – Tu peux expliquer à ton client idéal comment tu vas pouvoir l’aider.
🔸 Raconte des petites anecdotes sur toi – Elles vont contribuer à créer du lien et à humaniser tes offres. Tu peux, par exemple, parler tes séries préférées, des livres que tu aimes, des podcasts que tu écoutes, de tes hobbies, des pays que tu aimerais visiter etc.
🔸 Insère un, ou plusieurs, call(s) to action – Comme dit plus haut, la page à propos est l’une des pages les plus visitées d’un site. Tu dois donc t’assurer d’y ajouter un appel à l’action pour rediriger ton visiteur sur une autre page de ton site. Ça peut être vers la page contact, vers la page d’un de tes services, vers ton formulaire d’inscription à la newsletter… Tout dépend de ton objectif !
Voici l’exemple de la page à propos fournie avec mon template de site Showit Luce.
Comment construire la (ou les) page(s) service(s) ?
Page service, prestation, offre, accompagnement, peu importe le nom que tu vas lui donner, cette page doit répondre un objectif. Celui de, tu t’en doutes un peu… présenter ton service !
C’est ici que tu vas pouvoir montrer à ton client idéal que tu es LA bonne personne pour régler ses problèmes. Bref, c’est notamment sur cette page que tu vas pouvoir convertir ton visiteur en client !
Alors, comment mettre toutes les chances de ton côté pour donner envie à ton client idéal de travailler avec toi ?
Que mettre sur la page prestation ?
Déjà, pour commencer, présente ton service de manière impactante en quelques lignes.
Ensuite, assure-toi que ta page service réponde à ces 5 questions :
🔸 À qui s’adresse ce service ?
Décris la cible du service – Mets-toi dans la peau de ta cible. Tu peux structurer ton contenu en faisant des listes à puces de type :
Ce service est pour toi si :
- problématique 1 de ton client idéal ;
- problématique 2 de ton client idéal ;
- problématique 3 de ton client idéal, etc.
Par exemple : voici comment je m’adresse à ma cible sur ma page Templates de site.
Tu es une entrepreneuse qui débute son activité ? Tu aimerais créer ton site internet, mais tu ne sais pas par quoi commencer ? Tu as peur de la technique ?
Ici, je m’adresse à ma cible : les entrepreneuses qui aimeraient développer leur présence en ligne grâce à un site internet professionnel. Je me mets à leurs places en listant les problèmes qu’elles rencontrent.
🔸 Comment se déroule ce service ?
Explique le déroulement du service. Tu peux lister les différentes étapes. En fait, décrire le déroulement d’une prestation va permettre au visiteur de se projeter, cela va contribuer à le rassurer.
🔸 Quels sont les bénéfices de ce service ?
Ce que ton service va apporter au visiteur. Tu peux également énumérer les bénéfices avec une liste à puces du type. “Tu vas enfin pouvoir” en listant toutes les résolutions à ces problèmes. Évidemment, sois honnête, liste bien uniquement les bénéfices que ton service va apporter aux visiteurs !
🔸 Qu’est-ce qui est inclus dans ce service ?
Précise ce qui est compris dans ton service et ce qui est en option.
🔸 Combien coûte ton service ?
Les tarifs ou abonnement de ce service. Je sais que certaines personnes choisissent de ne pas afficher leurs prix, car elles préfèrent dérouler leur argumentaire de vente avant d’indiquer le tarif de leur prestation.
C’est, (selon moi, chacun son avis sur la question !) une perte de temps. Tu prends le risque d’être contacté par des personnes qui n’ont pas forcément le budget pour s’offrir tes prestations.
Tu ne souhaites pas annoncer de tarifs fixe ? Affiche un budget minimum. Par exemple, ma prestation site sur-mesure est uniquement sur devis. Sur ma page service, j’affiche “à partir de 2000 €. De cette façon, je sais que les personnes qui me contactent pour cette prestation ont une idée du budget que cela va représenter.
🔸 Ajoute une FAQ
En fonction de tes offres, le visiteur va certainement avoir d’autres interrogations.
Tu peux anticiper ces questions grâce à la FAQ. Ici, encore une fois, on répond à un objectif de gain de temps, puisque répondre aux mêmes questions plusieurs fois par jour peut vite être chronophage. Identifie les questions récurrentes de tes prospects, sur les réseaux sociaux ou lors d’appels découvertes, et regroupe-les dans une FAQ que tu peux intégrer en bas de ta page service.
Voici l’exemple de la page Service fournie avec mon template de site Showit Marguerite.
Comment construire la page contact ?
Encore une fois, il s’agit d’une page super importante, puisque c’est la page qui va faire le lien entre toi et tes visiteurs.
Que mettre sur la page contact ?
🔸 Rends ta page contact la plus accueillante possible. Ajoute quelques lignes pour encourager la prise de contact.
🔸 Intègre un formulaire pour te contacter facilement. Ne pose pas trop de questions dans ton formulaire au risque de décourager les personnes qui veulent te contacter. Demande au minimum l’email de la personne, sinon tu ne pourras pas la recontacter, ce qui serait un peu embêtant 😅. Tu peux également demander son prénom et la raison pour laquelle elle te contacte.
🔸 Ajoute ton adresse email, au cas où, il y aurait un petit bug sur ton formulaire et que celui-ci ne marcherait pas. On ne sait jamais.
🔸 Tu peux ajouter ton numéro de téléphone si tu le souhaites, ainsi que les horaires sur lesquelles tu es joignable. Ne l’indique pas si tu ne veux pas qu’on te contacte via ce biais.
🔸 Ta localisation si tu es prestataire de services “locaux” (photographe, conseillère en images…). Pour les prestataires de services, qui proposent des services à distance, la localisation n’est pas obligatoire, mais cela peut contribuer à créer du lien avec le visiteur. Peut-être êtes-vous originaire de la même région ?
🔸 Optimise la prise de rendez-vous en ajoutant un lien vers ton Calendly, ou la plateforme de prise de rendez-vous que tu utilises.
Voici l’exemple de la page Contact fournie avec mon template de site Showit Marguerite.
Les pages obligatoires à avoir sur un site
Pour être conforme au RGPD, ton site doit comporter certaines informations obligatoires.
Ces informations peuvent être regroupées dans les pages suivantes :
La page de mentions légales
Si tu es auto-entrepreneur ou une entreprise individuelle, on doit y retrouver :
- l’identité du propriétaire du site (toi !) : ton prénom, ton nom, ton adresse, des infos de contact (email ou téléphone), ton numéro d’immatriculation au RCS ou au répertoire des métiers.
- depuis le 15 mai 2022, ton prénom et nom doivent être suivi de la mention EI ou Entreprise Individuel ;
- les coordonnées de l’hébergeur de ton site ;
- ton numéro d’identification à la TVA (si tu y es assujetti).
Si tu es une société, on doit y retrouver :
- L’identité de ton entreprise : la dénomination sociale, la forme juridique, l’adresse de ton siège social et le montant du capital social.
- des informations de contact pour joindre ton entreprise ;
- ton numéro d’immatriculation au RCS ou RM, si tu y es inscrit ;
- ton numéro d’identification à la TVA ;
- les coordonnées de l’hébergeur de ton site.
La page de politique de confidentialité
Celle-ci doit détailler :
- Le type d’informations que tu collectes : noms, adresses emails etc. ;
- Comment tu collectes ces informations et pourquoi : lors de l’envoi d’un message via un formulaire de contact, lors de l’achat d’un produit, lors de l’inscription à une newsletter…
- Combien de temps ces informations seront conservées.
Tu peux intégrer des liens vers ces pages dans ton pied-de-page.
Les pages optionnelles
En fonction de ton activité et de tes objectifs, on peut également retrouver les pages suivantes :
La page portfolio ou réalisations
Si tu es photographe, illustratrice, artiste, graphiste, j’imagine que tu le sais, la page portfolio est méga importante pour mettre en avant tes travaux.
Au-delà des activités précisées plus haut, une page portfolio, peut te servir pour présenter des projets sur lesquelles tu as travaillé ou des études de cas. Par exemple, si tu es coach Instagram, la page portfolio peut te servir à présenter les comptes Instagram que tu as accompagné.
Voici l’exemple d’une page Portfolio fournie avec mon template de site Showit Juliette.
Le blog
Pourquoi avoir un blog ?
Si tu as ton entreprise, tu es certainement experte dans un domaine. Avoir ton propre blog te permet de te positionner en tant qu’experte auprès de ta cible. À travers les conseils gratuits que tu proposes, tu gagnes la confiance des lecteurs de ton blog.
Mais avoir son propre blog, c’est surtout un gros plus pour améliorer le référencement de ton site.
Les moteurs de recherche mettent en avant les sites actualisés fréquemment. Si tu publies de manière régulière de nouveaux articles, tu augmentes tes chances d’être bien positionnés dans les moteurs de recherche.
Et le mieux dans tout ça, c’est qu’écrire des articles régulièrement, te permet d’obtenir un trafic qualifié. C’est-à-dire, que si tu écris des articles susceptibles d’intéresser ton client idéal, c’est lui que tu vas attirer sur ton site. Bref, tout bénef’ !
La page de capture d’emails
Comme son nom l’indique, cette page a pour objectif de collecter les adresses emails des visiteurs de ton site. Pour ça, tu dois leur proposer un contenu gratuit (le fameux freebie) suffisamment attractif pour qu’ils aient envie de laisser leurs coordonnées.
Voici l’exemple d’une page de Capture d’email fournie avec mon template de site Showit Marguerite.
La page ressources
Sur cette page, tu peux présenter tes différents freebies, si tu en as plusieurs. Tu peux également mettre en avant les outils que tu utilises dans ton travail.
Voici l’exemple d’une page Ressources fournie avec mon template de site Showit Luce.
Pour résumer, chaque page a un rôle bien particulier où l’utilisateur s’attend à trouver une information spécifique. Pour proposer une expérience utilisateur optimale au visiteur de ton site, facilite lui la vie en lui proposant les bons contenus au bon moment et une navigation fluide.
J’espère que cet article t’as aidé à y voir plus clair et va t’inspirer pour la rédaction de ton contenu !
Si tu souhaites encore plus de conseils pour créer et structurer ton site web, je t’invite à rejoindre mon atelier gratuit.
Cet atelier est pour toi si :
🌼 tu aimerais créer ton site, mais tu ne sais pas du tout par quoi commencer ;
🌼 tu as peur que la création de ton site te prenne des semaines pour peu de résultats ;
🌼 tu as besoin d’un plan d’action, étape par étape, pour enfin te lancer dans la création de ton site ;
🌼 tu aimerais rayer la tâche “commencer la création de mon site internet” de ta to-do list.
Si tu veux améliorer ton site existant, ça peut t’être utile aussi.
Pour t’inscrire à l’atelier, c’est par ici.

Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.


