Comment choisir des typographies pour son site internet?
Avr 12, 2023
Comment choisir la bonne typographie ? Combien de polices ai-je besoin pour mon site internet ? Comment associer des typographies de manière harmonieuse ?
Si tu crées ton site toi-même et que tu n’as pas d’identité visuelle, tu t’es surement déjà posé toutes ces questions.
Suis le guide, je t’explique tout dans cet article ! 💁🏼♀️
Typographie, fonte ou police d’écriture ?
Tu as probablement déjà rencontré plusieurs termes pour parler de polices : typographies, polices d’écriture ou encore fonte. Je te propose que l’on commence par décrypter tous ces termes, histoire que ce soit un peu plus clair.
La police d’écriture correspond à un ensemble de caractères (des lettres, des chiffres, des éléments de ponctuations). Exemple : Montserrat est une police d’écriture.
Une police d’écriture peut exister en différentes “versions” (gras, italique) et différentes tailles. Ces différentes versions correspondent à des fontes. Il s’agit donc d’une police ayant les mêmes réglages. Exemple : Montserrat gras 16pt.
À ne pas confondre avec “font” en anglais qui signifie… police d’écriture. 🤯
La typographie, c’est, entre autres, l’art d’assembler des caractères de manière esthétique et/ou pratique. La typographie regroupe le choix d’une police, de sa casse (majuscule, minuscule…), de sa taille, de sa graisse, de sa mise en forme…
Par abus de langage (et j’avoue, être la première à le faire 💁🏼♀️ ), on parle souvent de typographie pour parler de police d’écriture.
Dans cet article, je vais utiliser à la fois les termes typographie et police pour parler de police d’écriture.
Comment choisir des typographies pour son site internet ?
Il existe pleiiin de polices différentes et si tu lis cet article, j’imagine que la première question que tu te poses, c’est comment faire son choix ?
Car non, on ne choisit pas des typographies uniquement en fonction de ses goûts. Plusieurs critères doivent entrer en compte : ta cible, tes valeurs, ton image de marque. D’une police à l’autre, l’univers sera totalement différent. Tout comme la palette de couleurs de ton site, les polices doivent donc être choisies selon l’image que tu souhaites transmettre.

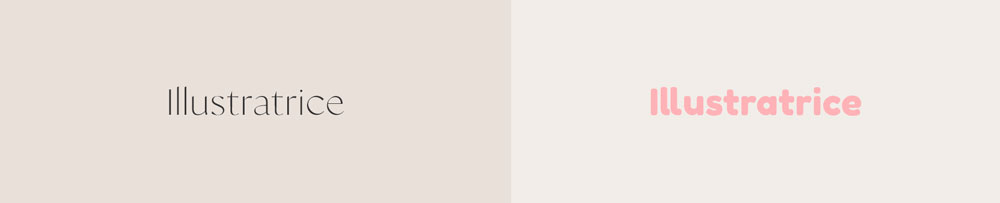
À gauche, on a une typographie au rendu plus haut de gamme, tandis qu’à droite l’image perçue est plus fun et accessible.
Les différents styles de polices
Il existe plusieurs styles de police d’écritures :
Les polices serif. Les polices serif sont des polices avec empattements. On retrouve souvent ce type de police sur les supports imprimés, tels que les livres ou les magazines. Exemple : Playfair Display – Lora – Cormorant
Les polices sans serif. Il s’agit des polices sans empattements, parfois appelées polices bâtons. Les polices serif sont souvent utilisées sur le web en raison de leur bonne lisibilité. Exemple : Roboto – Montserrat – Poppins – Arial – Verdana
Les polices display. Ce sont des polices un peu plus originales qui seront principalement utilisées pour les titres. En vrai, c’est un peu la catégorie “fourre-tout” des polices 🙈 . Exemple : Rakkas – Jeanne Moderno – Abril Fatface – Shrikhand – Tangerine – Astralaga – Allenoire
Les polices manuscrites. Comme leur nom l’indique, elles sont inspirées par l’écriture à la main. Exemple : Shelby – Marilyn Wilde – Avanti – Homemade Apple
Les polices monospace. Il s’agit des polices à chasse fixe, cela signifie que chaque caractère à la même largeur. Elles sont inspirées des caractères utilisés avec les machines à écrire. Exemple : Fira Mono – Roboto Mono – Space Mono
Combien de typographies choisir pour son site ?
Pour être sûre de ne pas te tromper et de garder un ensemble cohérent, je te conseille choisir entre 2 et 3 polices pour ton site. Chacune aura un rôle différent.
Une, sans serif, pour ton corps de texte.
Une, plus originale, pour tes titres principaux.
Une, plus simple, pour tes sous-titres ainsi que tes CTA. Tu peux utiliser la même police que pour ton corps de texte.
Facultatif : tu peux choisir une typographie manuscrite pour accentuer et mettre en avant certains mots ou phrases.
Choisir une police pour les titres
L’objectif des titres est d’attirer l’attention : choisis une police au caractère fort. C’est le moment de t’amuser et d’être créative ! C’est avec les titres que tu vas pouvoir te démarquer, traduire des émotions et mettre en avant la personnalité de ta marque. Veille tout de même à ce que la typo choisie ne nécessite pas un effort de lecture. Le but reste avant tout d’être lu.

La typo Recoleta est originale tout en étant facilement lisible : parfait pour les titres d’un site internet !
Choisir une police pour le corps de texte
L’objectif de tes paragraphes est d’être lu facilement. Privilégie toujours la simplicité et le confort de lecture. Si tu fais un tour sur différents sites, tu remarqueras que les polices utilisées sur les corps de texte sont très souvent les mêmes. On retrouve régulièrement la Montserrat, la Roboto, la Poppins, la Open sans, la Raleway, la Lato…
Pas besoin de chercher compliqué.
✍🏻 Mon conseil : Rythme tes paragraphes en ajoutant du gras sur les éléments importants.

Pour les paragraphes, choisis une typo sans serif. Ici, la typo Poppins.
Choisir une police pour les call to actions
L’objectif ici est d’être lisible et visible. Personnellement, j’aime bien utiliser la typographie de corps de texte en plus gros et en majuscule pour davantage de visibilité.

Le combo gagnant pour choisir des typographies pour son site sans se tromper ?
Utilise une police serif pour les titres et une sans serif pour le corps de texte.
L’important, c’est de bien hiérarchiser tes différents éléments et de créer des niveaux de lecture. Pour cela, choisis une typographie de titre qui contraste bien avec ta typographie de paragraphe. De cette façon, ton lecteur pourra facilement différencier le texte qui est important (le titre) de celui qui l’est un peu moins (le paragraphe).
Le combo police serif pour les titres et sans serif pour les paragraphes permet de créer un contraste fort tout en utilisant des typographies peu “risquées”.
Et comme rien n’est plus parlant qu’un exemple, voici des associations de typographies que tu peux réutiliser :



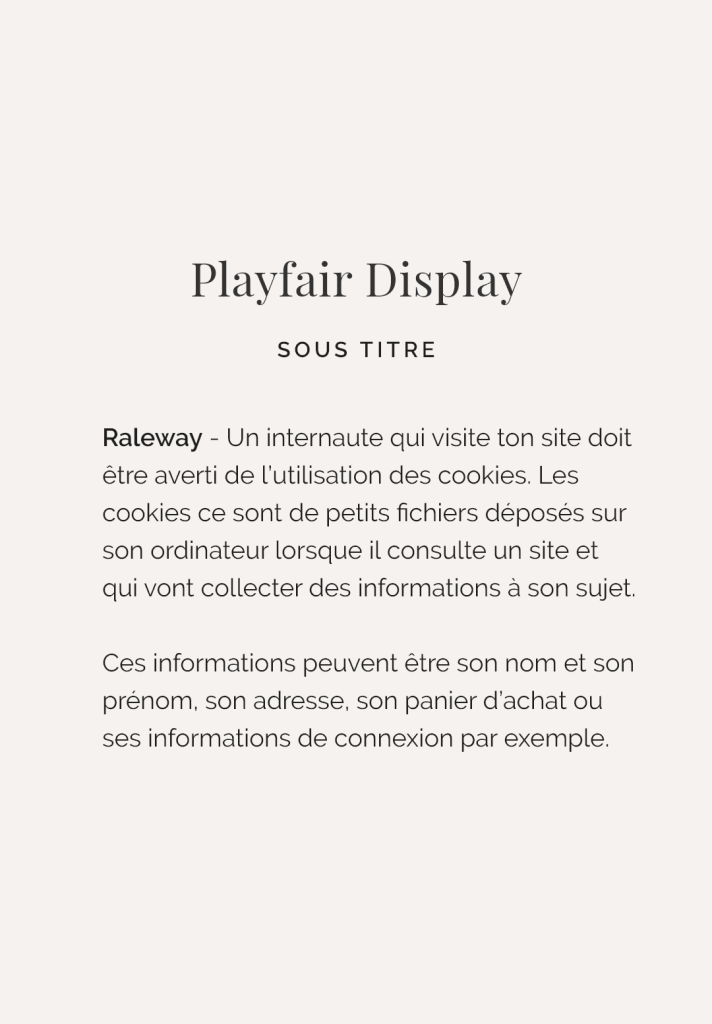
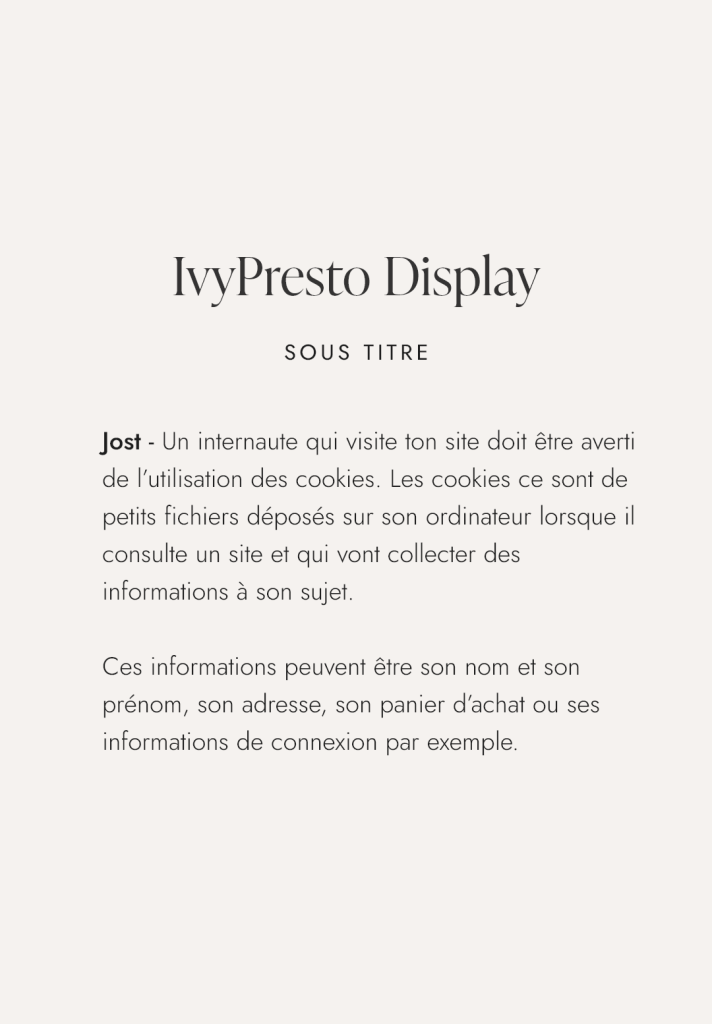
Playfair Display & Raleway – Lora & Poppins – IvyPresto Display & Jost
🙋🏼♀️ Hey, j’ai une good news pour toi ! J’ai regroupé dans ce document 15 associations de polices d’écriture libres de droit et trop canons. Remplis le formulaire ci-dessous pour les recevoir. 👇🏼
Quelles sont les erreurs à ne pas commettre lorsque l’on choisit des typographies pour son site ?
Faisons un petit tour des erreurs à ne pas faire lors du choix des typographies de ton site.
Utiliser les polices manuscrites dans tes CTA (ou pire… dans tes paragraphes)
Ce sont des typographies qui ne sont pas très lisibles, elles sont donc à utiliser avec modération. Pour accentuer certaines phrases courtes par exemple.
Choisir une police sans accent
Vérifie que les caractères avec accents sont bien disponibles avec la police que tu vas choisir. Il arrive souvent que tous les caractères ne soient pas disponibles, surtout dans les typographies gratuites. De nombreuses typos sont créées par des personnes anglophones qui n’ont pas la nécessité des caractères accentués.
Et ça, c’est vraiment pas top :

Choisir une police de corps de texte qui n’a qu’une seule graisse
Pour le corps de texte, vérifie bien que plusieurs graisses soient disponibles afin de pouvoir accentuer certains mots avec du gras dans tes paragraphes.
Ne pas faire attention à la licence
Non, ce n’est pas parce qu’une police peut être téléchargée que tu as le droit de l’utiliser gratuitement sur ton site internet. Vérifie bien que la licence est bien à usage commercial et pas uniquement à usage personnel.
Où trouver des typographies pour son site internet ?
Google font
La plus grande bibliothèque de polices de qualité gratuite à usage commerciale. Les Google Fonts sont super simples à intégrer sur un site. Elles sont déjà intégrées dans la plupart des CMS. Si tu utilises Showit ou WordPress Elementor par exemple, tu peux intégrer n’importe quelle Google Font en 1 clic.
Creative market
Mon site préféré pour acheter des typographies. Tu as accès à énormément de polices de qualité, créées par des designers et super originales. Il s’agit de typographies payantes, cependant le prix reste très accessible. Et selon moi, mettre quelques dizaines d’euros pour une typographie de qualité est un bon investissement pour ton image de marque. Pour la licence, choisis la licence Webfont qui te permettra d’utiliser cette typographie sur ton site internet.
Dafont
Tu as surement dû entendre parler de Dafont pour trouver des typographies. Certaines sont très originales et peuvent être utilisées sur des titres. Cependant, selon moi, Dafont est à utiliser avec précaution. Beaucoup de typographies font assez cheap et ne possèdent pas tous les caractères spéciaux. Mais surtout, vérifie bien la licence : tu peux uniquement utiliser gratuitement les polices des licences 100% gratuites ou Domaine public, ce qui restreint grandement le choix de polices.
Adobe font
Tu as un abonnement Adobe ? Bonne nouvelle, tu as accès au catalogue de typographies Adobe qui comporte plein de typographies vraiment canons. Si tu utilises Elementor pour créer ton site, tu peux les intégrer super facilement.
Fontshare et Free fonts
Deux sites très sympas pour trouver des polices d’écritures : Fontshare et Free faces. 🥰
Encore plus de sites pour trouver des typographies
Des outils pour t’aider à choisir tes typographies
Comment retrouver la typographie utilisée sur un site ?
J’imagine qu’il t’est sûrement déjà arrivé de repérer la typo de tes rêves sur un site, et de ne pas réussir à la retrouver pour pouvoir l’utiliser. Situation méga frustrante ! L’extension Chrome WhatFont détecte la taille, la graisse et la famille des polices du site que tu visites.
Comment associer des typographies ?
Tu ne veux pas te prendre la tête ? Les sites FontJoy et Fontpair génèrent automatiquement des associations de typographies. Super pratique !
🎁 Reçois 15 associations de polices d’écriture gratuites et libres de droit (et canons) 🧡
Dans ce document, j’ai rassemblé 15 associations de (jolies) polices d’écriture. Chacune des typographies proposées sont des Google Fonts. Elles sont libres de droit et tu peux les utiliser gratuitement sur ton site internet et tes supports de communication !
J’espère que cet article t’aidera à choisir les typographies de ton (futur) site. Si tu veux apprendre à choisir une palette de couleurs pour ton site, j’ai écrit un article sur le sujet.
À bientôt !
Zoé
Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.



Laisser un commentaire
Les Showit Design Partners sont des designers indépendants qui ont suivi un process de candidature pour devenir des experts certifiés par Showit.
Pour obtenir cette certification :
- j'ai dû suivre et valider une formation ;
- Showit a vérifié si les sites que j'ai créés respectaient les bonnes pratiques du web et du design ;
- Showit a contacté certaines de mes clientes pour s’assurer de leur satisfaction lors de notre collaboration.