Pourquoi et comment créer une page Erreur 404 sur Showit ?
Sep 5, 2024
Tu t’es déjà retrouvée sur une page Erreur 404 en naviguant sur un site ? On est d’accord que c’est frustrant. Maintenant, imagine que cela arrive à un de tes visiteurs. Pas top pour l’expérience utilisateur, ni pour l’image de ton site.
La bonne nouvelle c’est qu’il est possible de personnaliser la page Erreur 404 pour rendre cette expérience négative plus chouette pour tes visiteurs. Et dans cet article, je t’explique pourquoi et comment créer une page 404 personnalisée en utilisant Showit.
Déjà, c’est quoi la page 404 ?
C’est une page d’erreur. L’erreur 404 plus précisément (d’où son nom 🫠).
L’erreur 404 s’affiche lorsque la page recherchée est introuvable. Parce que la page n’existe pas (ou n’existe plus).
Comment le visiteur se retrouve-t-il sur la page 404 ?
Cela peut arriver quand l’internaute se trompe en tapant l’URL d’une page dans la barre de recherche de son navigateur.
Mais aussi lorsque l’URL d’une page a été modifiée.
Prenons un exemple : je décide de changer l’URL de ma page à propos, qui est actuellement “nomdedomaine.fr/a-propos” en “nomdedomaine.fr/creatrice-site-internet-normandie”. Les personnes qui veulent accéder à la page « nomdedomaine.fr/a-propos » seront renvoyées vers une page 404, car cette page est introuvable.
📌 Autre cas que je vois assez régulièrement : les pages d’erreurs vers lesquelles renvoient certaines épingles Pinterest. Si tu utilises Pinterest, tes épingles peuvent rester visibles des années. Ce qui est très cool, mais si tu changes l’URL de certains de tes articles, tes épingles renverront vers une page inaccessible. Dommage, non ? 🤷🏼♀️
Comment éviter aux visiteurs d’arriver sur une page 404 ?
Avant de personnaliser la page 404 de ton site, il y a quelques bonnes pratiques à effectuer pour éviter que tes visiteurs arrivent sur une page inaccessible.
Pourquoi c’est important d’éviter ça ?
Déjà pour l’expérience utilisateur. Tu t’en doutes, mais les visiteurs de ton site ne vont pas trop apprécier leur visite s’ils ne peuvent pas accéder à la page qu’ils veulent consulter. 🫠
Mais aussi pour ton référencement. Pour positionner ton site dans les résultats de recherche, les robots de Google vont venir de temps en temps l’explorer. Et si tes liens ne fonctionnent pas, cela va compliquer leur exploration.
Je te donne trois bonnes pratiques pour éviter que tes visiteurs tombent sur la page Erreur 404.
1️⃣ Vérifier les liens cassés de ton site
Première chose, commence par vérifier si des liens ne fonctionnent pas sur ton site. Pour ça, tu peux utiliser un outil en ligne comme Broken Link Check.
Je te montre en vidéo comment fonctionne cet outil. 👇🏼
2️⃣ Éviter de changer les URLs une fois que ton site est en ligne
Ensuite, je te conseille de ne pas changer les URLs de ton site à tout-va ni sans une bonne raison.
Un exemple d’une bonne raison ? Si l’URL de ta page ne reflète pas du touuut ce dont parle ta page.
Je te donne un exemple. L’une de tes pages présente ton offre de photographie de mariage en Normandie. Petit problème : pour construire cette page, tu as réutilisé la page de l’une de tes offres précédentes qui présentait ton offre de photographie produits à Paris. La page de ton service de photographe de mariage en Normandie a pour URL : « tonnomdedomaine.fr/photographe-produits-paris« . Et ne reflète donc pas le sujet de ta page.
C’est embêtant pour ton référencement, car Google se base (entre autres) là-dessus pour comprendre le sujet de ta page et ainsi la proposer dans les résultats de recherche des internautes.
3️⃣ Faire des redirections de tes anciennes pages vers les nouvelles
S’il est nécessaire de changer l’URL d’une de tes pages, je te conseille de paramétrer des redirections pour éviter à tes visiteurs d’arriver sur la page erreur 404.
👉🏼 Une redirection permet de rediriger automatiquement une ancienne URL vers une nouvelle.
Si tu tapes l’adresse « zoedesignstudio.fr/templates-site » dans la barre de recherche de ton navigateur, tu remarqueras que l’adresse change et se transforme en « zoedesignstudio.fr/templates-site-showit« . Il s’agit d’une redirection que j’ai paramétrée pour que mon ancienne page “zoedesignstudio.fr/templates-site” renvoie vers “zoedesignstudio.fr/templates-site-showit”
Comment faire des redirections dans Showit ?
Paramétrer des redirections avec Showit, c’est simple. Pas besoin d’installer d’extensions ou de bidouiller le fichier htaccess de ton site comme cela peut être le cas avec WordPress. 🦋
Voici comment procéder :
Depuis ton espace Showit, clique sur « Site settings » dans la colonne de gauche (1). Puis sur « Edit » (2) à côté de ton nom de domaine.

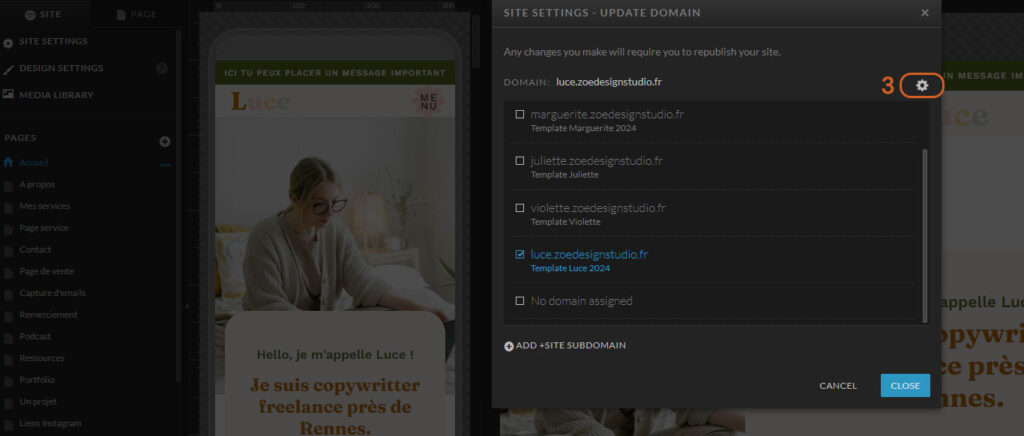
Clique sur la roue crantée (3).

C’est ici que tu vas pouvoir paramétrer tes redirections.
Saisis l’ancienne URL de ta page dans le champ de gauche (4), puis la nouvelle URL dans le champ de droite (5). Clique ensuite sur « Add » (6). Tu peux paramétrer autant de redirections que nécessaire.
Clique ensuite sur le bouton « Close » (7).
Pour que tes redirections soient prises en compte, il faudra que tu republies ton site en cliquant sur le bouton bleu « Publish » en haut à droite de ton espace Showit.

Mais faire tout ça n’empêche pas de personnaliser la page 404. Ben oui, parce qu’on n’est jamais à l’abri d’un utilisateur qui fait une faute de frappe en tapant un URL. Ou tout simplement si tu oublies de faire certaines redirections.
Pourquoi avoir une page 404 personnalisée est important ?
Arriver sur une page inaccessible, c’est frustrant. Et si en plus la page est moche, les visiteurs ne vont malheureusement pas s’embêter à rester sur ton site. 🤷🏼♀️
Pire, ils risquent de penser que ton site ne fonctionne plus.
Une page 404 personnalisée peut transformer cette expérience négative en une opportunité de réengager le visiteur en lui proposant du contenu pertinent (par exemple, ton freebie) ou en lui offrant une navigation claire pour continuer sa visite (par exemple, en lui proposant de visiter la page de vente de ton produit digital ou ton blog).
Personnaliser ta page 404 ne sert donc pas uniquement à faire joli. C’est aussi et surtout une manière de garder tes visiteurs sur ton site. 🌷
Maintenant, place à la pratique !
Comment créer une page erreur 404 dans Showit ?
Etape n°1 – Crée ta page
Le process sera différent selon si tu as un site Showit sans blog ou un site Showit avec blog.
🌷 Créer la page 404 sur un site Showit sans blog
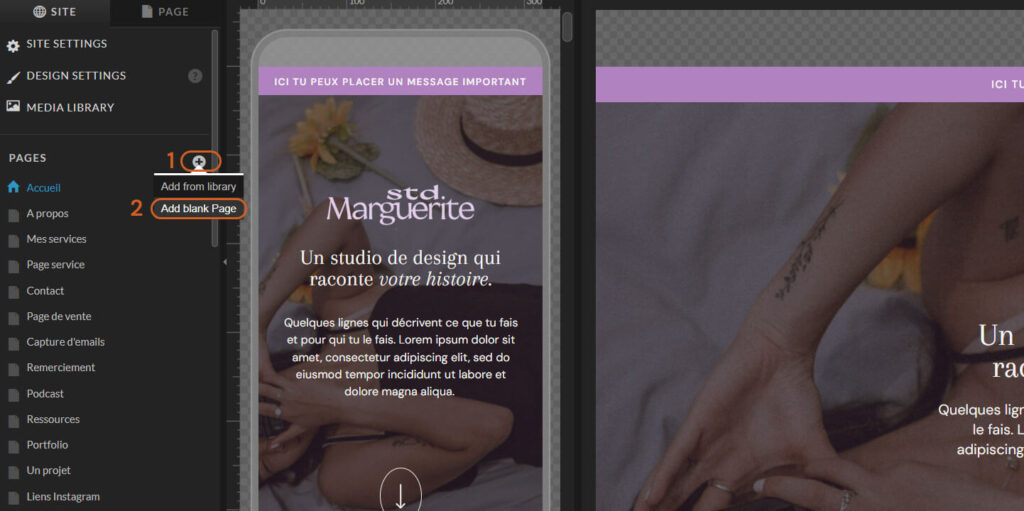
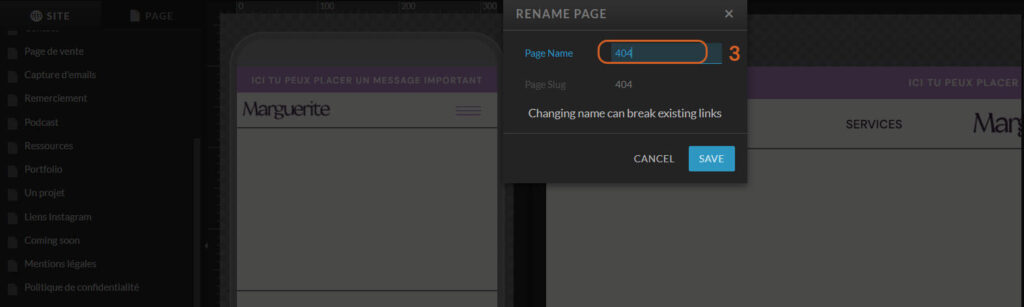
C’est assez simple : il te suffit de créer une nouvelle page en cliquant sur le « + » (1). Choisis « Add a blank page » (2) pour ajouter une page vide. Nomme cette page “404” (3). Showit comprendra qu’il s’agit de ta page Erreur 404 et renverra les visiteurs perdus de ton site vers cette page.


🌷 Créer la page 404 sur un site Showit avec blog
Si tu as un blog, je te rassure, c’est simple aussi ! C’est d’ailleurs le même principe. La différence est qu’au lieu d’ajouter une nouvelle page à ton site, il te faudra ajouter un nouveau template de page à ton blog.
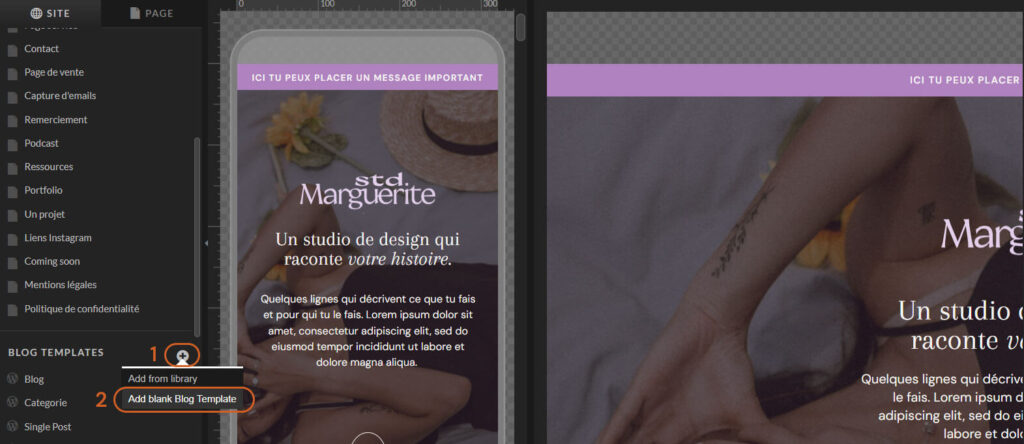
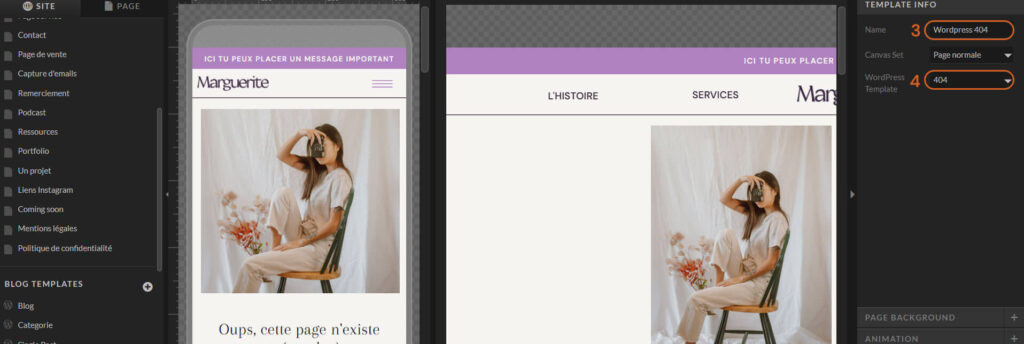
Toujours depuis ton espace Showit, clique sur le « + »(1) et choisis « Add blog blank template »(2). Nomme cette page « WordPress 404 » (3).


Depuis la colonne de droite, défini ce template en tant que page 404. Dans l’onglet « Template Info », sélectionne « 404 » dans le volet déroulant « WordPress template »(4). Voilà !
Etape n°2 – Ajoute les éléments suivants
🏵️ Écris quelques lignes qui expliquent que la page n’existe pas. Au lieu du classique « Erreur 404 – Page non trouvée » (qui, soyons honnête, fait un peu peur 🧟), pourquoi ne pas opter pour quelque chose d’un peu plus chaleureux ? Par exemple « Oups ! On dirait que cette page a disparu. Pas de panique, on te guide ! ».
🏵️ Propose à tes visiteurs d’être redirigé vers d’autres pages stratégiques de ton site. Par exemple : ton offre signature, tes épisodes de podcast les plus écoutés, ton freebie… Tu peux aussi ajouter un champ de recherche pour encourager tes visiteurs à explorer les articles de ton blog. Et également un simple bouton qui renvoie vers la page d’accueil.
🏵️ Sens-toi libre d’ajouter d’autres éléments : par exemple des Gifs ou des photos.
Etape n°3 – Garde la même vibe que sur le reste de ton site
Utilise tes couleurs, tes typos, ton logo. Garde le ton que tu emploies dans les textes de ton site. Cela rassurera tes visiteurs et leur indiquera qu’ils sont toujours au bon endroit (c’est-à-dire sur ton site). 💐

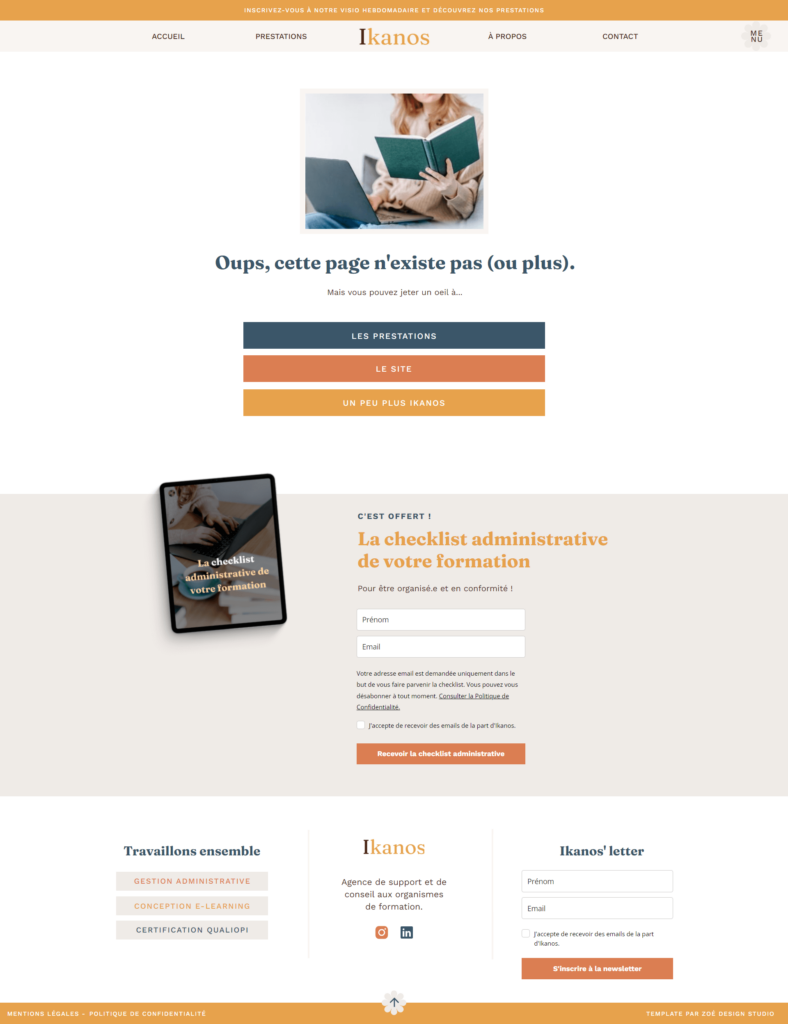
Exemple de la page 404 d’Ikanos, créée à l’aide de mon template de site Showit Luce. Julie a choisi de rediriger les visiteurs vers ses prestations et vers la page qui présente son entreprise. Elle met également bien en avant son freebie : une opportunité de plus pour faire grandir sa liste email !
Voilà, tu as maintenant toutes les clés en main pour créer et personnaliser ta page Erreur 404 sur Showit ! Même si tu fais tout pour éviter les liens brisés, tes visiteurs ne sont pas à l’abri d’être redirigé vers une page Erreur 404. Alors autant en profiter pour leur offrir une expérience sympa et leur proposer du contenu qui les intéresse.
Dernier conseil pour la route : pense à tester régulièrement que tous les liens de ton site fonctionnent bien.
🦋 Tu veux gagner du temps dans la création de ton site ? Tu trouveras une page 404 déjà construite et prête à être personnalisée dans chacun de mes templates de site.
🧡 Tu aimerais tester Showit ? Tu peux bénéficier d’un mois gratuit sur ton abonnement grâce à mon lien de parrainage.

Tu aimerais structurer, organiser et rédiger les textes de ton site sans te prendre la tête ?
J’ai quelque chose pour toi ! Le Kit « Fini la page blanche » : le guide pour les indépendantes qui veulent rédiger des textes efficaces et stratégiques pour leur futur site en quelques jours.
Cet article t’a plu ? 📌 Épingle-le sur Pinterest pour le retrouver plus tard.



Laisser un commentaire
Les Showit Design Partners sont des designers indépendants qui ont suivi un process de candidature pour devenir des experts certifiés par Showit.
Pour obtenir cette certification :
- j'ai dû suivre et valider une formation ;
- Showit a vérifié si les sites que j'ai créés respectaient les bonnes pratiques du web et du design ;
- Showit a contacté certaines de mes clientes pour s’assurer de leur satisfaction lors de notre collaboration.